第2週:入力と計算
2. 1 文字列の入力
2. 2 数値の入力
2. 3 練習問題
2. 4 図形の出力
2. 5 練習問題
2. 6 図形を描くメソッド
2. 7 色
2. 8 練習問題
2. 9 宿題
2.1 文字列の入力
先週のプログラムは、実行させると常に同じ結果が出力されます。今度は、デー
タを入力し、それを基にして計算した結果を出力するようにしてみましょう。
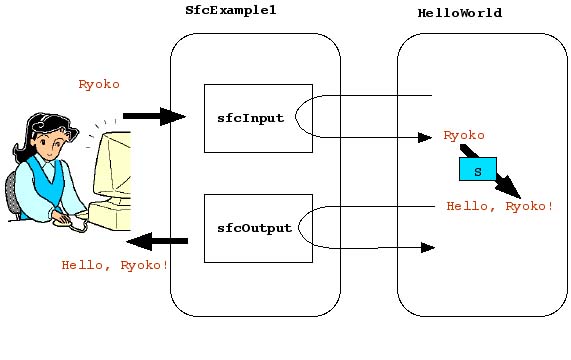
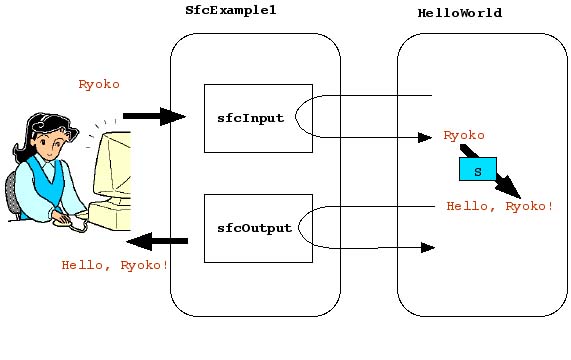
- SfcExample1 のウィンドウには Input という領域があ
ります。ここをマウスでクリックすると、キーボードから文字を入力することができます。
- Input に入力された文字を読み取るために、sfcInput
というメソッドが用意されています。
先週の HelloWorld.java を改造し、名前を入力すると、その人
に挨拶するようにしましょう。プログラムは次のように書き換えます。
class HelloWorld extends SfcDoNothing {
String s;
void sfcProcess () {
s = sfcInput();
sfcOutput("Hello, " + s + "!");
}
}
|
- 2行目は文字列を覚えておく変数 s の宣言です。
- 4行目は、sfcInput というメソッドを実行し、その計算結果を
s に代入します。メソッドの計算結果のことを返り値
(return value)あるいは戻り値と言います。
- 5行目は、Hello という文字列、s に入っている文字
列、! という文字列をつなげて、それを表示するように
sfcOutput に渡しています。メソッドを実行するときに渡すデータ
のことを引数(parameter)と言います。
HelloWorld.java をコンパイルし直して、実行します。自分の名
前を入力して、Process をクリックしてみましょう。
2.2 数値の入力
今度は数値を入力して計算するプログラムを考えましょう。アメリカドルの金
額を入力し、それを日本円に直すプログラムを作ります。
ForeignExchange.java というファイルに以下の内容を書き込みましょ
う。
class ForeignExchange extends SfcDoNothing {
int dollar, yen;
void sfcProcess () {
dollar = Integer.parseInt(sfcInput());
yen = dollar * 106;
sfcOutput(Integer.toString(yen));
}
}
|
- 2行目は、整数値を覚えておく二つの変数 dollar と
yen の宣言です。
- 4行目は、まず sfcInput を呼び出し、入力された文字列を結果
として返してもらいます。次に、その文字列を Integer.parseInt
に渡して、その文字列が表す整数値に変換します。
- 5行目では、ドルの値に106を掛けています。掛け算は * で表し
ます。
- 6行目で、求めた円の値を Integer.toString で文字列に変換し、
sfcOutput に渡して画面に表示します。
2.3 練習問題
-
ForeignExchange を実行し、入力欄に何も入力しない、あるいは数字ではない文字を入力して
Process をクリックすると、どうなるでしょうか?
-
ForeignExchange.java を変更し、日本円を入力し、アメリカドルを
出力するようにしなさい。割り算は / で表します。1ドル未満の端
数はどうなるでしょうか?
2.4 図形の出力
数値や文字だけでなく、図形の形で出力することもできます。
-
/pub/sfc/ipl/1bc/exercise/SfcExample2.java を自分の作業ディレ
クトリにコピーし、コンパイルしなさい。
-
次のように実行すると、出力として図形を描くことのできるウィンドウが表示
されます。
% java SfcExample2 SfcDoNothing
|
-
Quit をクリックすると終了します。
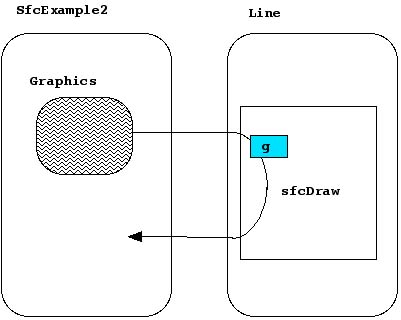
それでは直線を描いてみましょう。Line.java というファイルを作
ります。
import java.awt.*;
class Line extends SfcDoNothing {
void sfcDraw (Graphics g) {
g.drawLine(25,25,200,200);
}
}
|
- 1行目は、あらかじめ用意されているクラスを使うための準備をするもの
です。ここでは、Graphics クラスを使うために必要です。詳しくは
第9週で説明します。
- 3行目は sfcDraw というメソッドの始まりです。これは
Draw ボタンをクリックすると実行されます。
- sfcProcess の後には中に何もない括弧がありましたが、
sfcDraw の後の括弧には Graphics g と書いてあります。
これは、sfcDraw を実行するときに引数として渡されるデータを受け取るため
の変数を宣言しています。g が変数の名前で、渡されるデータの種
類は Graphics です。
- Graphics クラスは、ウィンドウのある領域に対して、図形を描
くために用意されているクラスです。
- 4行目は、変数 g に代入された Graphics クラスのデー
タに対して、直線を引くメソッド drawLine を呼び出しています。
- sfcOutput では渡すデータは1個の文字列だけでしたが、
drawLine では4個の数字を渡します。
- 4個の数字はコンマで区切って書き、順に始点のX座標、始点のY座標、終
点のX座標、終点のY座標を指定します。
- 座標軸は数学と違い、左上が原点でX軸は右へ、Y軸は下へ増えていきます。
sfcExample2 では縦横300ピクセルの領域が用意されていますので、
左上が(0,0)、右上が(300,0)、左下が(0,300)、右下が(300,300)になります。
これをコンパイルして実行してみましょう。
Draw ボタンをクリックすると、直線が描かれます。
2.5 練習問題
-
Line.java を変更し、終点のY座標を入力欄に入力した数値で決める
ようにしなさい。
-
300より大きい数値や、マイナスの数値を入力するとどうなるでしょう?
2.6 図形を描くメソッド
Graphics クラスには drawLine などの図形を描くメソッ
ドがたくさん用意されています。
- drawLine(int x1, int y1, int x2, int y2)
x1 が始点のX座標、y1 が始点のY座標、x2 が終
点のX座標、y2 が終点のY座標。
- drawRect(int x, int y, int w, int h)
長方形を描く。(x, y) が左上の頂点の座標。w
が幅、hが高さ。
- fillRect(int x, int y, int w, int h)
中を塗り潰した長方形を描く。引数は上に同じ。
- drawRoundRect(int x, int y, int w, int h, int arcW, int
arcH)
角が丸い長方形を描く。(x, y) が左上の頂点の座
標。w が幅、hが高さ。arcW が弧の部分の横幅、
arcH が弧の部分の高さ。
- fillRoundRect(int x, int y, int w, int h, int arcW, int
arcH)
中を塗り潰した角が丸い長方形を描く。引数は上に同じ。
- drawOval(int x, int y, int w, int h)
楕円を描く。引数は楕円が外接する長方形を指定する。
- fillOval(int x, int y, int w, int h)
中を塗り潰した楕円を描く。引数は上に同じ。
- drawArc(int x, int y, int w, int h, int startAngle, int
arcAngle)
楕円弧を描く。最初の4つの引数で外接する長方形を指定する。
startAngle が始点の角度(右方向が0、反時計回りに360まで)、
arcAngle が弧を描く角度(プラスが反時計回り、マイナスが時計回
り)。
- fillArc(int x, int y, int w, int h, int startAngle, int
arcAngle)
中を塗り潰した扇形を描く。引数は上に同じ。
2.7 色
きれいな色を使って図形を描くこともできます。Colorful.java を
次のように作りましょう。
import java.awt.*;
class Colorful extends SfcDoNothing {
void sfcDraw (Graphics g) {
g.setColor(Color.red);
g.fillOval(50, 50, 100, 200);
}
}
|
- 1行目は、この後に出てくる Graphics クラスと
Color クラスを使うための準備です。
- 4行目は、変数 g に代入された Graphics クラスのデー
タに対して、色を変更するメソッドを呼び出しています。引数の
Color.red は赤を表しています。
あらかじめ用意されている色は次の通りです。
- Color.white
- Color.black
- Color.lightGray
- Color.gray
- Color.darkGray
- Color.red
- Color.green
- Color.blue
- Color.yellow
- Color.magenta
- Color.cyan
- Color.pink
- Color.orange
- 5行目で描く楕円は赤色になります。
2.8 練習問題
違う色で塗り潰した2つの楕円を、一部が重なるように描いてみましょう。重
なった部分は何色になりますか?
2.9 宿題
-
現在表示されている数値に、入力した数値を加えていく加算器のプログラムを
作りなさい。
-
図形を組み合わせて、人の顔を描くプログラムを作りなさい。
-
(150, 150)を中心とし、入力した数値を半径とする円を描くプログラムを作り
なさい。
慶應義塾大学の授業以外での無断利用、複製はご遠慮下さい。
Copyright (c) 1999 慶應義塾大学