
「hello, world」の入力画面
これから学びます「プログラミング(Programming)」とは、まったくの面白いパラダイム(世界観)を もっておりまして、テキストとして記述した事柄が、コンピュータの中では実際に実現されてしまうという ことが起こってしまいます。 このテキストとして記述した事柄のことを「プログラム(Program)」と呼びますが、コンピュータは 予めこのプログラムをメモリ(記憶素子)の中に読み込んで、そして逐一そこに書かれたことを順に実行 していきます。 このようなプログラムの実行方式を持つコンピュータのことを、提唱者の名前を採って、 「フォン・ノイマン(Von Neumann)型」のコンピュータと呼びます。 さて、プリンストン大学にいたフォン・ノイマン博士がどんな顔をしているのか、 Googleの画像検索で調べて下さい。
プログラムを実行する際には、もう一つの問題が起こります。 何かというと、コンピュータが読めるのは、2進数で 記述された「命令コード(Instruction Code)」だけなのです。この命令コードの羅列 (機械語:Machine Language)だけが、プログラムとしてコンピュータは認識します。 しかしながら、皆さんが実際に記述するテキスト(「ソーステキスト:(Source Text)」と呼びます)は、 このような通常の文書に似たものです。 さて、皆さんがプログラムとして記述したソーステキストは、コンピュータが読める形に変換しないと実行 できません。 予めソーステキストを機械語に変換するプログラムのことを「コンパイラ(Compiler)」と 呼びます。 多くのプログラムは、予めコンパイラを使って変換されていて、変換された後の機械語のプログラムが 製品として売られていたり、ダウンロードできる形になっています。 一方、変換をしながら同時に実行してくれるプログラムのことを「インタープリタ(Interpreter)」と 呼んでいます。 実行しながら変換しますので、それほど高速には動いてくれません。 また、もし、皆さんがうまくプログラムを書いていないと、途中まで実行して、 うまく書いていないところに到達して初めて「エラー:(Error)」を表示して叱ってくれます。 しかし、後で設定する「デバッガ」を指定しないと、それさえも表示してくれないのです。 いろいろ不便な点はありますが、インタープリタによる同時翻訳実行方式では、ソーステキストさえ 書いておけば、ネットワークを介してどのような種類のコンピュータに移動しても、インタープリタさえ あれば実行が保証されていますから、JavaScriptのようにHTML上に書かれる言語には適しています。
そのような訳で、人間がプログラムを記述する言語のことを 「プログラミング言語(Programming Language)」と呼びます。 これが、通常の日本語や英語と違うのは、記述の仕方が予め定められた文法に従っていないと いけないという点です。 このことを指して「人工言語(Artificial Language)」と呼んだりするのですが、日本語だって英語だって みんな人が作った言語ですから、人工言語に違いありません。 しかしながら、ちょっとぐらい間違えたって聞き手が理解してくれます。 ところが、プログラミング言語は、先程でてきたインタープリタが、コンピュータが解る命令コードに変換する 必要があるものですから、間違った文法で記述するとエラーになってそれ以降理解してくれません。
いろいろな手順を記述することを「アルゴリズム(Algorithm)を記述する」と情報の世界では言います。 このアルゴリズムとは、何かをやるときの手順が記述されています。たとえば、「お湯をわかして、 お湯が沸いたら、塩を少々入れて、そこにスパゲッティのパスタをいれて、強火の火で7分煮る」なんて 記述もアルゴリムです。このアルゴリズムが具体的に特定のプログラミング言語の「文法規則:(Syntax)」 に従って記述されたものがプログラムということになります。
このクラスの「論理思考とプログラミング」の授業では、JavaScript言語を利用して プログラミングを行なっていきますが、その手前に「論理思考」というのがついていることに注意してください。 特定のプログラミング言語を覚えるのが一番の目的ではなくて、ものごとを記述するアルゴリズムを考えて いくことがこの授業の主題になります。 ですから、アルゴリズムをどう考えていくかの実習を主体に授業を構成していくことになります。
オブジェクト指向言語Smalltalkの流れを受け、それをC言語の文法上に反映したものとして、 C++言語、Objective-C言語、Java言語とあります。 この中で、もっとも洗練された形になっており、一般にも普及しているのがJava言語です。 そのJava言語に似せた形で、HTMLの中に埋め込まれ、直接Webブラウザがインタープリタとして 実行できる言語にしたのが、JavaScript言語です。 そのため、Java言語とJavaScript言語は、非常に近い形で記述ができます。
JavaScriptは、その名前が示すように、スクリプト言語です。 スクリプト言語というのは、インタープリタで実行されることを前提にしたプログラミング言語の ことを指します。 スクリプト言語として広く用いられているものは、JavaScriptの他に、 Shell Script、Perlなどもあるのですが、JavaScriptのようにオブジェクトを利用した形での スクリプト言語としては、 Python、 Ruby、 Lua、 AppleScriptがあります。
Java言語は、一般のプログラミング言語ですが、 JavaScript言語は、Webブラウザで表示するときの 言語として使われますので、ある程度標準化する必要性がありました。 そのため、ECMA(欧州電子計算機工業会の略でしたが現在はEcmaと一語になっています)の規格 として、ECMAScript(ECMA-262)が制定されました。 これが、現在の標準のJavaScript言語の仕様になっています。
JavaScriptはその名前からJavaと混同されがちですが、似ていてもこの二つは全く別の言語です。 もし参考書などを購入する場合は必ずJavaScriptの本を選択してください。 JavaScriptは、元々はNetscape社によって開発されました。 その後、通信に関する国際標準化団体であるEcmaインターナショナルによって、ECMAScriptとして標準化されました。
プログラミングでは、多くの場合、統合開発環境(Integrated Development Environment: IDE)と呼ばれるものが使われます。統合開発環境には、プログラムを書くためのエディタやコンパイラ、デバッガ等が入っています。実際に複雑なプログラムを開発することになった場合には統合開発環境は非常に便利です。一方で、複雑でツールの使い方を勉強するのに多くの時間を費やさなければならないかもしれません。
本授業はプログラミングの入門ということもあり、あまり複雑なプログラミングには触れません。そこで、統合開発環境を使うのではなく、miのHTMLモードを利用してプログラムを書く事にします。
まずはとにかくプログラムを動かしてみましょう。始めに実行するのは、”hello, world”と表示するだけのプログラムです。これは、Kernighan氏とRitchie氏によるC言語について書かれた著書「The C Programming Language」で始めに紹介されたことから有名になった最初の例題です。 最近はC言語だけではなく、多くのプログラミング言語で始めの例題として使われています。
<script type="text/javascript">
<!--
document.write("hello, world");
// -->
</script>
このプログラムをWebページに貼付けると下記のような表示を得る事ができます。
miでは、まずHTMLモードの新規ドキュメントを作成します。 それから、「ツール」メニューの「基本構造」を選んでHTML文書の 骨格を挿入しましょう(Command+0でも可能)。 つぎに、「ツール」メニューの「JavaScript」のサブメニューを選んで、「JavaScript(埋め込み)」を 選びます。 上記の外側にかかれたタグが出てきますので、その内側に記述してください。 なお、モード設定で、「JavaScript(埋め込み)」についてもショートカットキーを用意しておきましょう。 Command+1で挿入されるように授業で設定します。
プログラムを記入し終わったら、「practice0201.html」というファイル名で保存します。 保存したら、「ツール」メニューの「ブラウズ(Firefox)」でファイルをWebブラウザに 表示させます。 なお、ショートカットキーのCommand+RがSafariの設定になっていますが、今後Firefoxを使いますので、 モード設定で、Firefoxが立ち上がるように設定しておきましょう。
では、プログラムの解説をしましょう。始めの<script type=”text/javascript”>の部分は、プログラムの始まりを示しています。次の行の<!–はコメントの始まりです。本来無くとも構わないものなのですが、JavaScriptをサポートしていないWebブラウザでプログラムがそのまま表示されることを避けるために念のためにつけてあります。そして3行目のdocument.write(“hello, world”);がプログラムです。ここでは”hello, world”という文字列を表示しています。 documentというオブジェクトが標準で用意されているのですが、それに対して、writeという機能を呼び出しています。この機能のことをJavaやJavaScriptでは「メソッド」と呼んでいます。「document.write( )」は、 documentオブジェクトのwriteメソッドを呼び出していることを示しています。 ( )の中に書かれるものは、「パラメータ」と呼ばれています。 writeメソッドに”hello, world”という文字列をパラメータとして渡しています。 そして、–>と</script>はそれぞれのタグを閉じている部分になります。
最初のプログラムでは1行表示するだけでしたが、改行を伴って2行表示するように変えてみます。 Web上に表示されるのは、HTMLの形式になっていますので、改行のタグ(<br>)を表示しなければ ならないということになります。 そのため、表示する文字列の中に改行のタグを挿入してやります。 下記のプログラムをみてわかるとおり、3行目と4行目を一つのdocument.writeで表示させる ことができます。途中で改行タグを入れているからです。
<script type="text/javascript">
<!--
document.write("最初の1行目です<br>");
document.write("次の2行目です<br>");
document.write("とうとう3行目です<br>続けて4行目です。");
// -->
</script>
“hello, world”という表示をするだけなら、JavaScriptを使わずともHTMLで書いた方が簡単です。そこで、もう少しだけ意味のあるプログラムを書いてみましょう。 次に示すのは、現在時刻を表示するプログラムです。
<script type="text/javascript"> <!-- var date; date = new Date( ); var message; message = date.toLocaleString( ); document.write( message ); // --> </script>
このプログラムをブラウザで表示すると下記のような結果となります。
Webページを表示したときの時刻が表示されていますね。時刻が表示されていることが確認できたら、ブラウザのリロード機能を使ってページをリロードしてみてください。時刻が変わるのがわかると思います。このようなWebページを作ることは、HTMLだけではできません。JavaScriptを用いることによって初めて、このようなページを作成することが可能になりました。
さて、ではプログラムを説明しましょう。始めの2行と最後の2行は前の”hello, world”の時と同じなので説明を割愛します。残るはvar date;と書かれた行から、document…で始まる行までの5行です。ここがプログラムの本体となります。プログラムは、通常の文章と同様、基本的に上から下に実行されます。そうでない場合もあるのですが、ここではとりあえず「上から下」と覚えておきましょう。つまり、上記のプログラムでは、var date;と書かれた行が実行された後に、順番に実行されて最後にdocument…で始まる行が実行されます。それぞれの行では何をしているのでしょうか? var date;と書かれた行では、「date」という変数(variable)を使いますよと宣言しています。変数というのは数字や文字列などのデータを記憶しておく箱だと思ってください。
その次date = …で始まる行では、この変数に現在時刻を格納しています。 new Date( )というのは、現在時刻を表すDateクラスのオブジェクトを生成するための命令だと思ってください。 生成されたDataクラスのオブジェクトを「=」演算子を使って「date」という変数に格納しているわけです。
次のvar message;という行は、messageという変数を宣言しています。その次のmessage = …で始まる行は、この変数に、何かを代入しているのですが、右側をみると、まず、先ほど説明した変数である「date」が出てきます。「date」には時刻を表すオブジェクトが格納されています。しかし、一般の生活でも時刻の表現方法は「2011年9月9日 12:34:56JST」や「Sep. 9th 2011 12:34:56+0900」など様々な表現方法があります。つまり、時刻は1つなのにその表現方法は沢山あるわけです。そこで、dateが指すオブジェクトに対して「toLocaleString( )」という命令を送って(メソッド呼出しと言います)、そのブラウザが使われているPCのローカルタイムに合わせて時刻文字列を生成しています。つまり、「date.toLocaleString( )」で、「2011年9月9日 12:34:56JST」のような文字列を生成しているわけです。 そして、その生成された文字列が、変数messageに代入されます。
最後のdocument…で始まる行では、message変数に入った時刻を表す文字列をパラメータで与えて、これを表示しています。document.write()というのは”hello, world”の例でも出てきました。これは括弧のなかで指定された文字列を表示する、つまりWebページに埋め込む為の命令です。”hello, world”の例では、文字列そのものが括弧の中に入っていましたが、この例では、文字列は既にmessage変数に入っていますので、message変数を指定しています。そうすると、message変数が評価されて、中に入っている文字列と入れ替わって、document.writeメソッドに送られ、Webページ上に表示されます。
さて、変数の宣言と最初の代入(初期値代入と呼ばれます)は、次のように同時に行なうことができます。
var 変数名 = 初期値;
これは、「var 変数名;」と「変数名 = 初期値;」と2行に分けて書いたものと同じ効果を持ちます。 この記法を使って、先ほどのプログラムを次のように記述することができます。
<script type="text/javascript"> <!-- var date = new Date(); var message = date.toLocaleString( ); document.write( message ); // --> </script>
さらに、メソッドのパラメータとして与えられる情報は、いちいち変数に入れなくても、その値を 求める式を直接パラメータ上に書くことができます。
document.write( 文字列の示す式 );
そのまま書いてしまえば、いちいち変数に代入する必要もありません。ということで、 先ほどのプログラムから、message変数に関する記述を抜いて 次のように記述することができます。
<script type="text/javascript"> <!-- var date = new Date(); document.write( date.toLocaleString( ) ); // --> </script>
また、プログラムにはコメントを入れることが出来ます。複雑なプログラムを作成するようになると、自分が作ったものであるにも関わらず、何の為にこの命令を書いたのか、プログラムで何をしようとしているのかわからなくなります。未来の自分のため、あるいはプログラムを読む/使う他人のために大事な所にはコメントを入れるようにしましょう。コメントの書き方には2種類あります。
例えば、次のようにコメントを入れます。
<script type="text/javascript"> <!-- /* * 現在時刻を表示する */ var date = new Date( ); document.write( date.toLocaleString( ) ); // 表示 // --> </script>
プログラムを開発する上で、はじめから間違いの無いプログラムを作成することは至難の業です。人間、必ずどこかしら間違ってしまいます。このような間違った箇所を修正していく作業を、プログラミングの中ではデバッギング、デバッグと呼びます。デバッグ作業を簡単にするために、プログラム開発を支援するデバッガ(debugger)と呼ばれるツールがあります。デバッガは、プログラムの間違っている場所を教えてくれたり、修正に必要なヒントをくれたりします。
今回は、Web環境のデバッガとしてFirebugを使用してみましょう。FirebugはWebブラウザであるFirefoxのプラグインとして実装されているデバッガで、HTMLやCSS、JavaScriptなどのデバッグができます。また、ページを表示する際の通信内容をみたりすることもできます。
では、まずFirebugを立ち上げてみましょう。Firebugを使うためには、WebブラウザとしてFirefoxを使う必要があります。ChromeやSafariを使っている人は、まずFirefoxを起動して、自分の作業用のページを開いてください。Firefoxを立ち上げるためにはDock中のFirefoxのアイコンをクリックします。
Firefoxを起動することができたら、「ツール」⇒「Web開発」⇒「Firebug」⇒「Firebugを開く」と選択して、Firebugを起動します。
Firebugを起動すると次のような画面になります。一番下に開いているのがFirebugの画面です。
ここで「コンソール」や「スクリプト」が無効化されている場合は、メニューから選択して有効化してください。
さて、「コンソール」と「スクリプト」の有効化がおわったら早速Firebugを使ってみましょう。まずは、Firebugでコンソールタブを開いた後に、先ほど作成した時計のページを開いてください。コンソールになにか表示されましたでしょうか? 特になにも表示されていないと思います。これはページに特にエラーもなく、正常に表示されていることを表しています。
FirebugのHTMLタブをクリックしてみてください。下のように、HTMLが折り畳まれた形で表示されました。「折り畳まれた」というのは、HTMLの三角の部分をクリックするとその内容が表示されるという意味です。三角マークをクリックして、折り畳まれたHTMLを表示してみてください。これが時計のページの全貌になります。記事としては短いものでしたが、HTMLとしてはかなり大掛かりなものになっていますね。この書いた覚えの無い部分がWordPressが自動生成している部分になります。また、HTMLのあるタグの上にマウスをのせると、ページの一部がハイライトされるのがわかると思います。これは、マウスをのせたHTMLがページの何処に対応しているのかを示しています。
では順番に、FirebugのCSSタブをクリックしてみてください。開いたページで使われているCSSが表示されます。
では、次にスクリプトタブをクリックしてみてください。HTMLが表示されると思います。
見にくいですが、自分が書いた部分を探してみてください。
上のような部分が見つかりましたか? ここがプログラムの部分ですね。
さて、デバッガというくらいなので、バグのあるプログラムを実際に読み込んでみないと価値がわかりません。そこで、わざとバグのあるプログラムを作成して、試してみましょう。ちなみに「バグ (bug)」とは、プログラムの間違いのことをさします。デバッグとは、バグのあるプログラムから、バグを取り除く作業なのです。
次のプログラムを入力したページ(記事)を用意してください。「Date()」が「Time()」に置き換わっています。JavaScriptではDateというオブジェクトは存在しますが、Timeというオブジェクトは存在しないため、誤りとなります。オブジェクトというのは概念としては難しいのですが、ある種のモノだと思ってください。Dateオブジェクトは現在時刻が入ったモノです。new演算子を用いて、Dateオブジェクトのコピーを作り、それをdateに設定しています。
<script type="text/javascript"> <!-- var date = new Time( ); document.write( date.toLocaleString( ) ); // --> </script>
さて話を戻しましょう。上の誤りを含んだページをFirefoxのコンソールタブを開いた状態で表示してみてください。コンソールに×印が出て、「Time is not defined」というメッセージが表示されていると思います。Timeというオブジェクトは定義されていないという意味です。その下には、エラーの箇所が表示されていますね。この部分にエラーがあると思われるということをFirebugが教えてくれているわけです。あくまで、Firebugがこの部分が変だという場所をしていしているだけで、本当にこの部分に間違いがあるかどうかはプログラマ自身が確かめる必要があります。
それでは、上図の緑の字で表示されている「var date = new Time();」をクリックしてみてください。スクリプトタブに移り、間違っている箇所のスクリプトが表示されました。前後をみながら、間違った場所を特定してみてください。
デバッグをする上では、プログラムを途中で止めて状態を確認したいことがあります。プログラムを途中で止める場所のことをブレークポイントと呼びます。Firebugでもブレークポイントを設定し、プログラムを途中で止める機能が実装されています。もう一度、きちんと動く方の時計のプログラムを表示してください。Firebugのスクリプトタブを表示させ、JavaScriptの部分を探して、行番号の左側をクリックしてみてください。赤い丸が表示されます。これがブレークポイントです。下の例では、2行ともにブレークポイントを設定しました。
この状態で、Webページを再読み込みしてみましょう。ページが途中まで表示された状態で止まってしまいましたね。これは、「var date = new Date();」の行が実行される直前で、Firefoxが一時停止している状態です。「ウォッチ」と書いてある部分を見ると、「date undefined」となっていますね。この行が実行される前は、dateというオブジェクトには何も値が入っていないのでこのような状態になっています。
上の図にもあるFirebugの中の青い右向き三角のボタンを押してみてください。一時停止が解除されて、プログラムが先に進みます。今度は、2行目の「document.write(date.toLocaleString());」を実行する直前で一時停止しています。ここで改めて「ウォッチ」の部分を見てください。dateに値が入っていますね。これは、「var date = new Date();」が実行された結果、dateに値が代入されたことを表しています。
最後にもう一度、Firebugの中の青い右向き三角のボタンを押すと、ページが最後まで表示されます。
原始的ではあるものの非常に有効なデバッグ手段として、プログラムの中にメッセージを表示させる文を埋め込む手法があります。Firebugにもコンソールにメッセージを表示させるためのAPIが用意されています。ここでは、コンソールにメッセージを表示させるための手法について見ていきましょう。
下記のプログラムを入力したページを用意してください。ここで新しく出てきている「console.log(“メッセージ”);」がコンソールにメッセージを表示するための文です。
<script type="text/javascript"> <!-- console.log( "プログラムを開始します。" ); var date = new Date(); console.log( "現在時刻を取得しました。" ); document.write(date.toLocaleString()); console.log( "プログラムを終了します。" ); // --> </script>
Firebugのコンソールタブを開いて上記のページを表示すると、下記のようにコンソールにメッセージが表示されます。
先ほどの要領でブレークポイントを入れて実行してみると、より良く様子が確認できると思います。その際は、コンソールタブとスクリプトタブを行ったり来たりしながら動作を確認してみてください。
さて、非常に有用なデバッグツールになり得るconsoleなのですが、1つ注意があります。それは、consoleはもともとデバッグ用に用意されたものであるため、正式なJavaScriptの仕様には入っていません。このため、古いJavaScriptの実装や組み込み機器のJavaScriptではエラーになる可能性があります。デバッグが終了したらconsoleに関する記述は消去しておきましょう。
peechanという人が、JavaScript用のmiのモードを作成してくれています。これを使って見ましょう。 ただし、特別教室のmiには、既にインストールされています。自宅で必要なときに下記のリンクを 辿ってインストールをして下さい。
mi用のJavaScriptモードのページ
ダウンロードして、zipファイルをダブルクリックすると、フォルダになります。 これをモード設定のフォルダ(CNSiMac(あるいは自分のMacの場合は自分のフォルダ)>>> 「ライブラリ」>>>「Application Support」>>>「mi」>>>「mode」)に移動します。 これで、miからJavaScriptモードを使えるようになりました。
JavaScriptのプログラムの文法をチェックしてくれるツールをmiから起動して結果を見れるような 設定をしてみます。このツールは、「JavaScript Lint」と呼ばれています。Lintは、Language Interpretationの約だと思われます。 特別教室には、既にインストールされています。 これも自宅で必要なときに下記のリンクを辿ってインストールをして下さい。 Mac OS Xでは、インストールする先のフォルダは、Developerフォルダの下のToolsフォルダになります。 DeveloperやToolsフォルダがない場合は、Xcodeツールがインストールされていない状態ですので、 App StoreからXcodeをインストールして下さい。
JavaScript Lintのダウンロードのページ
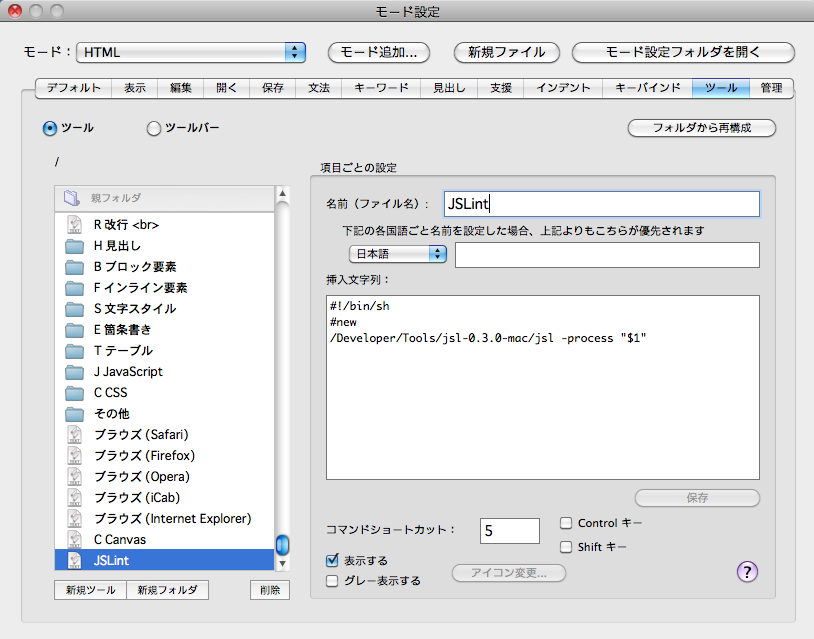
miからJavaScriptのlintを使ってみる設定をします。まず、「mi」メニューから「モード設定」を 選びます。出てきたダイアログでモードを「HTML」にしてから、「ツール」のタブを選びます。 左の一番下にある「新規ツール」のボタンを押して、新規のツールを作りましょう。

上記の図にありますように、名前を「JSLint」を入力します。そして、挿入文字列の部分に 以下の記述を入力して下さい。jslの後には、空白を1つ以上入れます。また、processの後にも空白 を1つ以上入れてください。"$1"の後に、改行(Return)を必ず入れてください。
#!/bin/sh #new /Developer/Tools/jsl-0.3.0-mac/jsl -process "$1"
これで、先ほど入力してあるJavaScriptが中に入ったHTMLの編集画面上で「ツール」メニューから 「JSLint」を呼び出してみて下さい。 英語での表示になりますが、HTMLの中にあるJavaScriptがきちんと書かれているかどうか チェックしてくれて、結果を新しいタブに表示してくれます。 結果にエラーがなければ、もうこのタブは要りませんので、Command+w(「ファイル」メニュー の「閉じる」)などでタブを閉じて下さい。
<script type="text/javascript"> <!-- var date new Date( ); document.write(date.toLocaleString( )); // --> </script>
<script type="text/javascript"> <!-- var date = new Date( ); document.write(date.toLocaleString( ); // --> </script>
<script type="text/javascript"> <!-- var date = new Date( ); document.write(date.toLocaleString( )); // --> </script>
<script type="text/javascript"> <!-- var date = new Date( ); document.Write(date.toLocaleString( )); // --> </script>
C/C++系の流れを含むJavaおよびJavaScript言語では、記号(すべて半角です)が特殊な意味を 持っています。 最初に、授業の中でポイントとなる記号の紹介をしておきます。これらの記号の使い方を間違えると、 インタープリタは、すぐにエラーを出して止まります。それが、JavaScriptでの書き方で嫌な部分なのですが、 「記号に重要な意味が込められている」と考えてください。
| 半角記号 | 読み | 意味 | 注意すべきポイント |
|---|---|---|---|
| 半角の空白 | 区切り | 語と語の区切りを表します。 | |
| . | ドット、ポイント | 日本語の「の」 | 単なる点ではなく、〜の〜という所属を表します。 |
| , | カンマ | 複数の列挙 | 複数の値を列挙するときの区切り記号として使います。 |
| ; | セミコロン | 文の終わり | 日本語の「。」のように文の終わりを示します。「:」(コロン)と間違いやすいので注意して下さい。 |
| { } | ブレース(波括弧) | ブロック | 複数の文をひとまとまりにします。ブロックの「始まり」と「終わり」を示しています。 |
| " " | 二重引用符 | 文字列 | 2つの"で文字列を括ります。 |
| ' ' | 一重引用符 | 文字 | 2つの'で1つの文字を括ります。 |
| ( ) | 丸括弧 | 式の優先順位・関数 | 式の評価の優先順位を変えたり、名前の後ろにつくと、関数を意味することになります。 |
| // | 2つのスラッシュ | コメント | これ以降行の最後までコメントとして扱われます。 |
| /*と*/ | スラッシュとコロン | コメント | /*から*/までの複数行がコメントとして扱われます。 |
基本的には、JavaScriptでは半角の英語(ローマ字)だけを名前に使うようにしてください。
また、大文字・小文字の区別も名前ではしています。更に、言語上で用いる以下の小文字の予約語 (Reserved word:JavaScript言語仕様ではキーワードKeywordと呼んでいます)は、 変数名などの名前としてつけるこ とはできません。これらの予約語は、エディタのモード設定を指定すれば、異なる色の文字として 表示されます。 エディタ上の色分けに注意して下さい。
また、名前の付け方にも特徴があります。
- 「変数名」
- 基本的には1つのワードであることが多いです。名詞であることも多いです。あるいは、 「n」とか「i」とか「x」とか、単なる一文字の変数名もあります。 しかし、共通しているのは「小文字である」ということです。大文字で始まる変数名はつけてはいけません。
- 「クラス名」
- 大文字で始まり、その後は小文字になります。名詞であることが多いです。 複合語であるときは、その都度大文字になります。 たとえば、「CanvasFrame」などは、複合語ですが「Frame」の「F」も大文字になっています。 なお、複合語のときに間に空白は入れません。空白は名前の終わりと見なされます。
- 「クラス変数名」
- 大文字で始まります。これは、値を変えることができない、一定の値を持つ定数についた名前だと 思って下さい。C/C++/Java言語との互換性を保つために、すべて大文字である場合もありますが、 大文字で始まって小文字であることもあります。基本的には変数名なので、名詞であることが多いです。
- 「関数名」
- 小文字で始まります。大文字で始まる場合はコンストラクタ(Constructor)という特殊な関数が言語上 規約されていますので、それとの混同を避けるために、小文字始まりになっています。「move」や「add」などの 動詞であることが多いようです。また、補語の名詞を伴う場合は、補語の部分が大文字始まりになります。例えば、 「drawLine」や「setStatus」みたいな感じです。また多くのライブラリでは補語を伴う場合は、 以下の規則があります。
- 何かの情報を返すときは、「get+補語」が使われる。たとえば、「getColor」など。
- 論理値を返すときは、まず、状態を返すときは「is+補語」とする。たとえば「isVisible」など。あるいは 何かを保持しているときは「has+補語」も使われる。たとえば「hasComponent」など。
- 状態を設定するときは、「set+補語」が使われる。たとえば、「setColor」など。
関数名については、プログラム上では、必ず丸括弧を伴って出てきますので、文章中でも関数で あることを明示するために名前だけでなく丸括弧をつけて記述している本も多いようです。 たとえば、「getColor」は、「getColor( )」という感じで記述されています。