
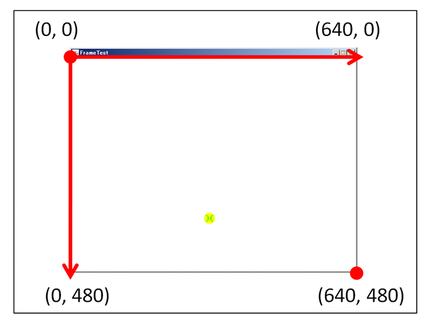
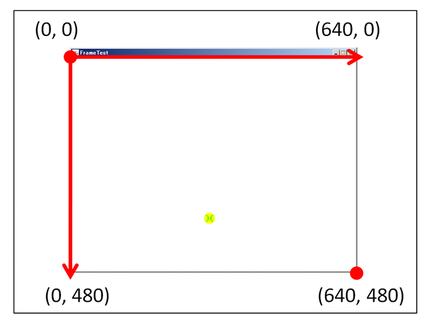
図:スクリーン座標系
まず、今回の講義資料をダウンロードしてください。
第1回資料(Windows用)
第1回資料(Mac用)
この授業では、GameCanvasというゲーム用のフレームワーク(土台となるプログラム)を使ってゲームを作ります。
毎回の講義での注意点は、次の通りです。
まずは、画面に絵を表示してみましょう。
ダウンロードした資料を解凍して、Sample01フォルダの中を見て下さい。
resフォルダの中には、img0.png, img1.png ファイルがあります。
それぞれ、黄色いテニスボール、赤いテニスボールの画像です。
resフォルダの中に置かれている画像ファイルは、ゲームで使うことができます。
ゲームで使う画像ファイルは、img0.png, img1.png, img2.png ... というファイル名でなければなりません。
次に、Sample01 フォルダ直下にあるGame.javaを開いて、以下の場所を見て下さい。
/********* 画像の描画はこちらに ******/
public void drawGame()
{
// 画面を白で塗りつぶします
gc.clearScreen();
// img0.png を(50, 100)に描画します
gc.drawImage(0, 50, 100);
}
ゲームのプログラムは、数十分の1秒の単位で少しずつ内容を更新することで動きを表現しています。
GameCanvasでは、次のような仕組みで動いています。
今回は画像を表示するだけなので、drawGame 内に命令を記述します。
updateGame などの他の部分は次回以降に扱うので、今回は気にしなくても結構です。
(描画に関する命令は、drawGame 内に書かなければなりません)
プログラムは上から順に実行されます。
このプログラムでは、画面を白く塗りつぶしてから画像を表示しています。
それぞれの命令は以下の通りです。
(命令の最後には、セミコロンを置かなければなりません。忘れるとエラーとなりますので注意しましょう)

図:スクリーン座標系
なお、ソースコードに書くプログラムは、半角英数字でなければなりません。
全角文字や、日本語を書くとエラーとなるので注意しましょう。
それでは、Sample01 を実行してみましょう。
Windows の方は、Sample01 フォルダ直下にある、compile.bat をクリックしてください。
Mac の方は、同フォルダ内にある、compile.command をクリックしてください。
ソースコードの中には、コメントを書くことができます。
コメントとは、人間が見た時に分かりやすくするためのメモのようなものです。
コメントは日本語や全角文字でも書くことができます。
// で始まっている行は、1行コメントです。
この行に書かれた文字は全てコメントとなります。
/* 〜 */ で挟まれている部分は、複数行コメントです。
この記号で挟まれている範囲に書かれた文字は全てコメントとなります。
次に、Sample02 フォルダ直下にあるGame.javaを開いて、以下の場所を見て下さい。
/********* 画像の描画はこちらに ******/
public void drawGame()
{
// 画面を白で塗りつぶします
gc.clearScreen();
// 黒色をセット
gc.setColor(0, 0, 0);
// あいうえお を、(50, 100)に描画します
gc.drawString("あいうえお", 50, 100);
}
文字を書く場合には、gc.drawString という命令を使います。
"" で挟まれた部分が文字列となります。""で挟まれた部分だけは日本語を使うことが可能です。
また、文字を書く前には色を指定しなければなりません。
gc.setColor という命令で、現在の色をセットすることができます。
drawString は、現在セットしてある色を元に描画されます。
このプログラムでは、gc.clearScreen(); の部分で白く塗りつぶしているため、白色がセットされています。
文字の色を変えるためには、文字を書く前に色をセットし直さなければいけません。
Kadaiフォルダ内のGame.javaを元に、課題にチャレンジしてみましょう。
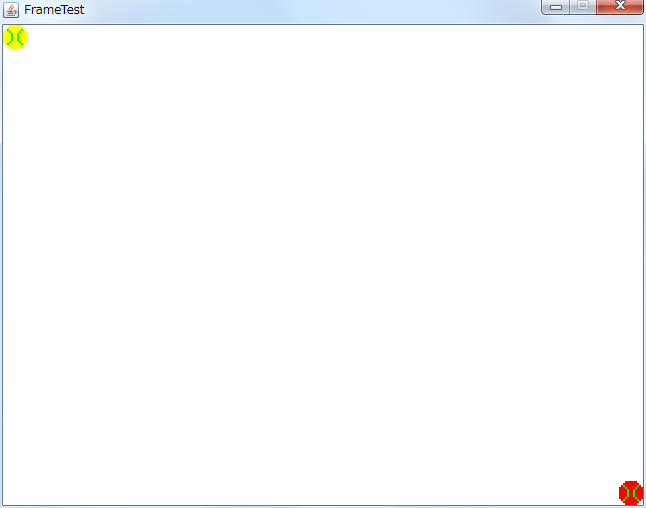
画面の左上に黄色いテニスボールを表示して、右下に赤いテニスボールを表示してみましょう。
Kadaiフォルダ内のanswer01.jar ファイルを開くと、どのようにすれば良いか見ることができます。

図:課題1の実行画面
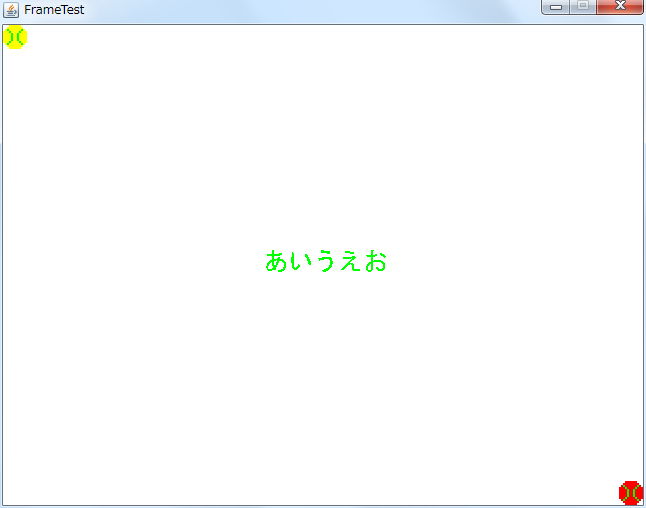
課題1に加えて、中央に緑色で文字列を表示してください。
Kadaiフォルダ内のanswer02.jar ファイルを開くと、どのようにすれば良いか見ることができます。

図:課題2の実行画面
課題2に加えて、背景を表示してみましょう。
背景画像には、img2.png を使って下さい
Kadaiフォルダ内のanswer03.jar ファイルを開くと、どのようにすれば良いか見ることができます。

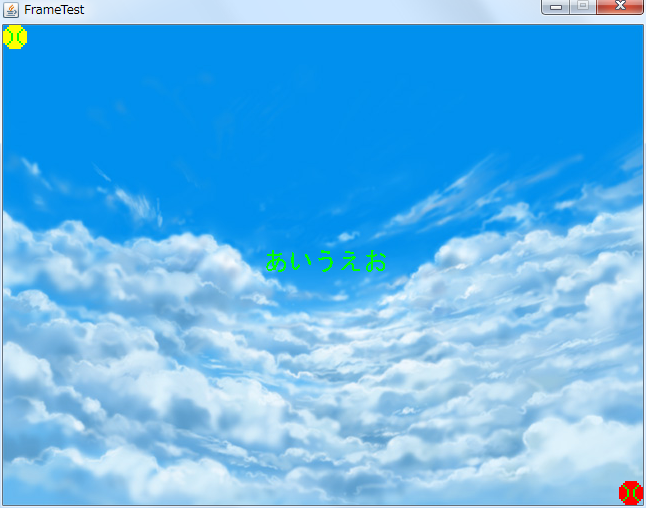
図:課題3の実行画面