スクリプトを更新したのに、InspectorViewの変数が増えない
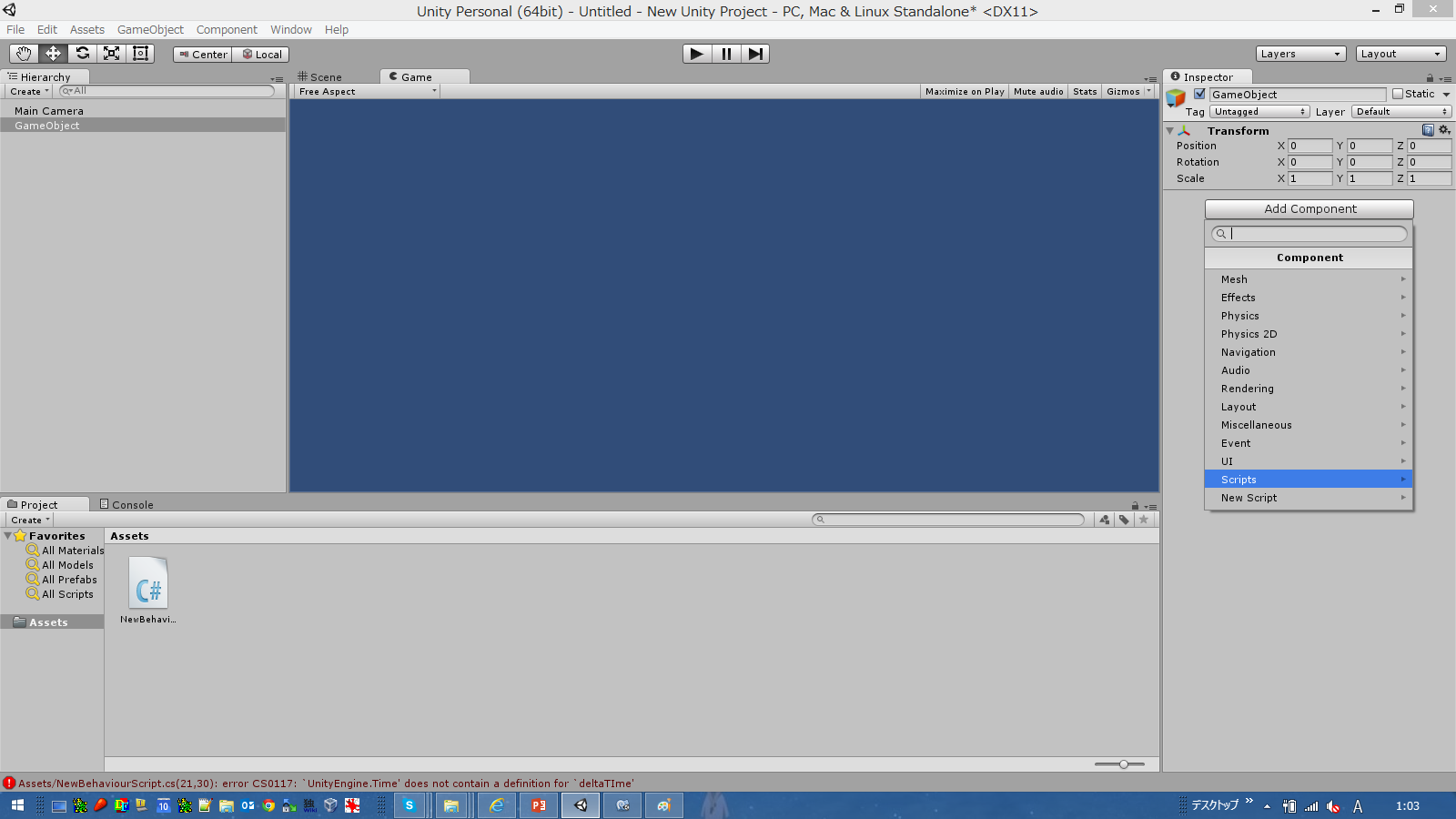
プログラムが間違っていてビルドエラーが出ている可能性が高いです。
エディタ上でbuildしてみましょう。
{}の対応が間違っていないか、全角スペースが入っているかなど、確認してみましょう

3行目(プログラム冒頭)に1行足す
using UnityEngine.UI;5行目のクラス名を確認。class GameManagerになっていなかったら修正
7行目(クラスに入った直後)に変数の宣言を足す
public Text t;
public Toggle tg;
public Toggle tg1;
public Toggle tg2;
int score;
float time;
string pname;
16行目(Start()の中)に下記2行を足す
score = 0;
time = 20.0f;
pname = "nanashi";
22行目(Update()の中)に下記6行を足す
time -= Time.deltaTime;
if (time >= 0.0f){
t.text = pname + string.Format ("'s score is{0}pts. time:{1:f1}", score, time);
} else {
t.text = pname + string.Format ("'s score is{0}pts. finished!", score);
}
30行目(Update()が終わった後)に下記11行を足す
public void ToggleChanged(){
if (tg.isOn==false && tg1.isOn==false && tg2.isOn==false ) {
if(time >= 0.0f){
score++;
}
int r = Random.Range(0,3);
if(r==0) tg.isOn=true;
if(r==1) tg1.isOn=true;
if(r==2) tg2.isOn=true;
}
}


//11行目~
public Slider sl;
public Scrollbar sc;
public Scrollbar sc1;
//48行目~
public void SetColor(){
t.color = new Color(sl.value, sc.value, sc1.value);
}
//14行目~
public Text inputtext;
//53行目~
public void SetName(){
pname = inputtext.text;
score = 0;
time = 20.0f;
tg.isOn = true;
tg1.isOn = true;
tg2.isOn = true;
}
プログラムが間違っていてビルドエラーが出ている可能性が高いです。
エディタ上でbuildしてみましょう。
{}の対応が間違っていないか、全角スペースが入っているかなど、確認してみましょう