6. Railsの準備¶
6.1. HTTPの基礎¶
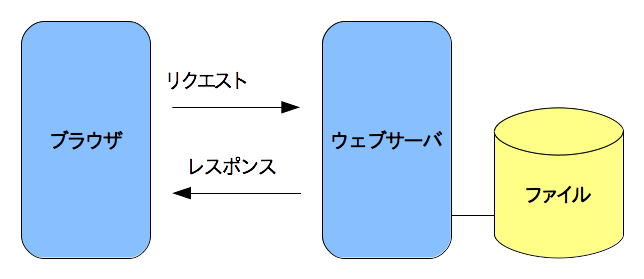
6.1.1. ブラウザとウェブサーバの関係¶
ブラウザからリクエストを送り、それに対してウェブサーバがレスポンスを送り返す。
リクエスト・レスポンスは1回ごとに完結しているので、前のリクエスト・レスポンスの結果を次のリクエスト・レスポンスに反映させたい場合は、クッキーを使ってブラウザを識別できるようにする。
6.1.2. 静的なウェブページの表示¶

リクエスト:「HTTPメソッド:GET + 見たいページのパス」を送る。
レスポンス:パスで指定された位置のファイル(普通はHTML形式)を送り返す。
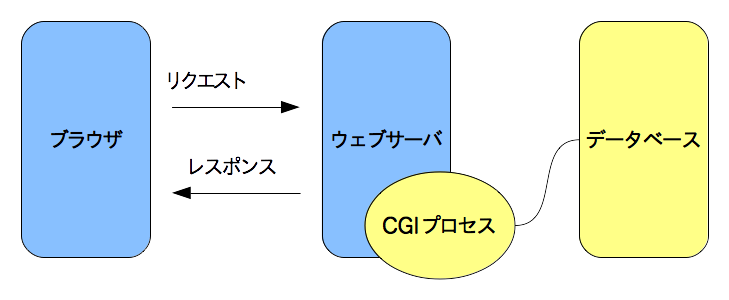
6.1.3. 動的なウェブページの表示¶

リクエスト:「HTTPメソッド:GET + プログラムへの指示となるパス」を送る。
レスポンス:パスに対応した処理を実行し、その結果(普通はHTML形式)を送り返す。
6.1.4. フォームによるデータの送信¶
リクエスト:「HTTPメソッド:POST + プログラムへの指示となるパス + フォームの入力データ」を送る。
レスポンス:パスに対応した処理を実行し、その結果(普通はHTML形式)を送り返す。
6.2. 関係データベースの基礎¶
データを表の形で記憶し、表の操作(関係演算)で必要なデータを取り出す。
- Student
id
name
faculty_id
1
太郎
1
2
花子
2
3
一郎
2
- Faculty
id
name
1
総合政策
2
環境情報
Studentテーブルにはid, name, faculty_idという三つのカラムがある。最初のレコードは id=1, name='太郎', faculty_id=1 である。
Railsでは、カラム名が _id で終わっている場合は、他のテーブルのレコードを指し示すという約束になっている。例えば、Studentテーブルの中でfaculty_id=1のレコードは、その学生が総合政策(Facultyテーブルのid=1のレコード)に所属していることを意味している。
6.3. Railsの立ち位置¶
Railsの目的は、CRUD型のウェブアプリケーションを作ることである。CRUDは、次の四つの機能の頭文字を並べたもの。
Create 生成
Read 読み取り
Update 更新
Delete 削除
Railsが作ってくれるのは、主にウェブサーバ(Apacheなど)との接続コード、データベース(MySQLなど)との接続コードである。
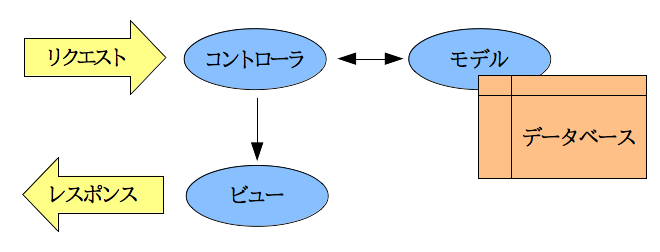
6.4. MVCという考え方¶
アプリケーションをモデル、ビュー、コントローラの三つの部分に分けて作る方法。
- モデル
アプリケーションで扱う対象をコンピュータ内で表現したもの
- ビュー
モデルの内容を人間が分かるように表示する
- コントローラ
人間の指示を受けてモデルの更新など各種の処理をする

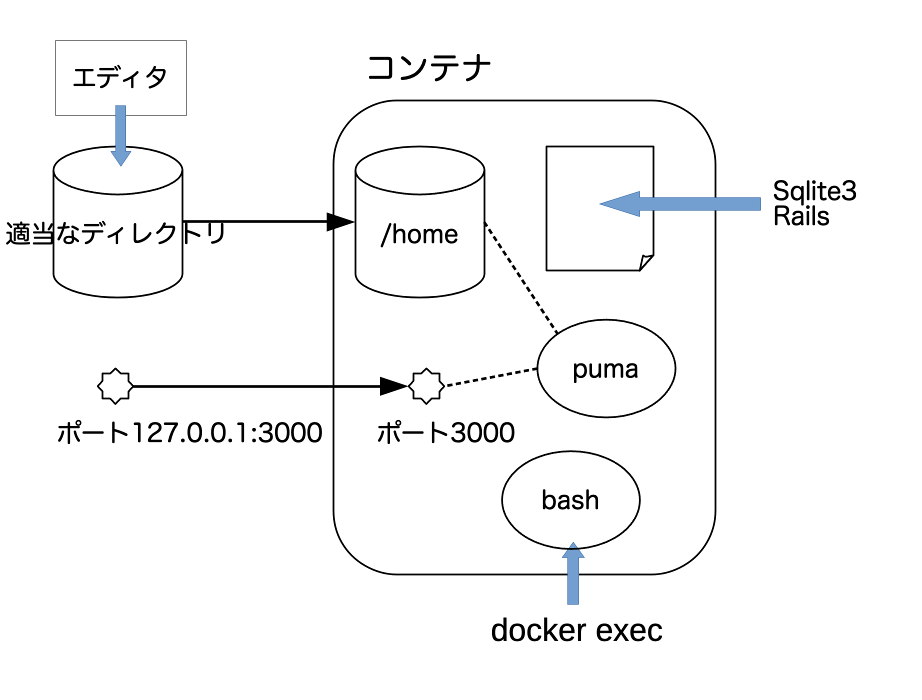
6.5. Rails環境の準備¶
Railsのインストールの仕方はいろいろあるが、Dockerコンテナを動かしっぱなしにするのが一番面倒がないのではないか。

注釈
これ以後の実行例でプロンプトが $ のコマンドは通常のシェルで実行、プロンプトが # のコマンドはコンテナ内のシェルで実行する。
コンテナを作る。 school はコンテナの名前なので、何でもよい。
$ docker run -itd -v $PWD:/home -w /home -p 127.0.0.1:3000:3000 --name school ruby /bin/bash
このコマンドを実行したディレクトリが、コンテナ内の
/homeにマウントされる。プログラムは、このディレクトリ内に、普通にエディタを使って書く。コンテナ内のポート3000が、外のポート3000とつながっている。127.0.0.1が指定されているので、
localhostでしかアクセスできない。
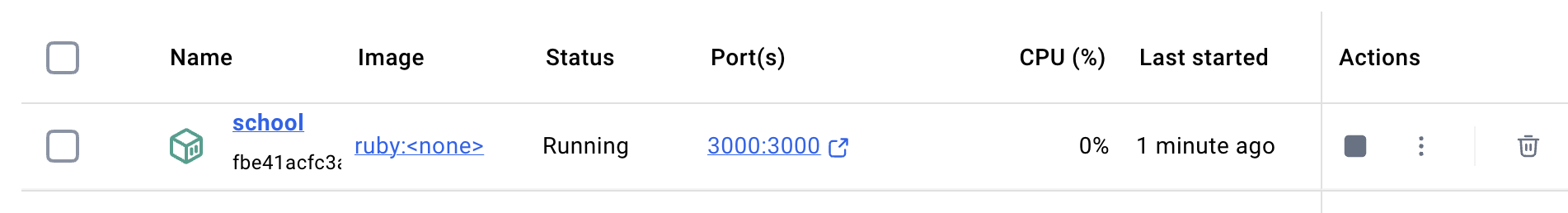
正しく動いているか Docker Desktop で確認する。

このコンテナはRubyしか入っていないので、必要なソフトをインストールしていく。
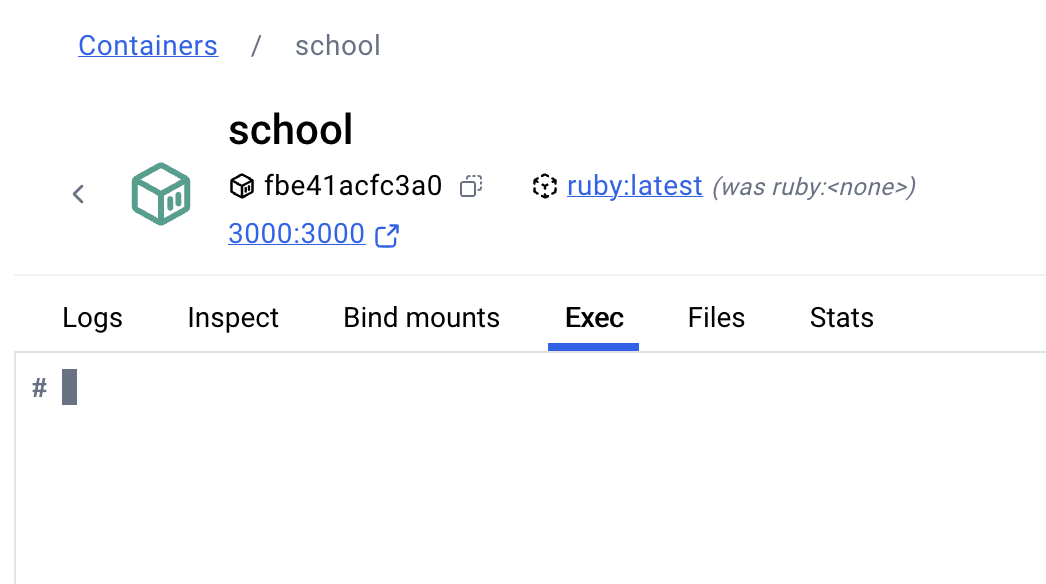
ここからはコンテナ内での作業になる。コンテナ内で作業する時は、Docker desktopでコンテナ名をクリックして詳細画面を開き、Execタブを選択する。コンテナ内のシェルが動いているので、ここにコマンドを入力できるが、「Open in external terminal」をクリックすると、外部のターミナルエミュレータを使うこともできる。

railsのインストール
# apt update
# gem install rails
コンテナは動かしっぱなしでも良いと思うが、気になる人は停止してもよい。また、OSの再起動などを行うと、コンテナは停止状態になる。再開する場合はStartボタンを押せばよい。
何かの拍子にコンテナを削除してしまった場合は、最初の
docker runからやり直す。コンテナ内にインストールしたソフトは消えてしまうので再インストールが必要。マウントされた(外部の)ディレクトリに書き込んだファイルは残っている。コンテナを削除し、マウントされたディレクトリの内容も全部削除すれば、完全に初期状態に戻るので、黒歴史を無かったことにして人生をやり直すことができる。
6.6. Railsアプリの作成¶
まずアプリケーション名を決める。これはファイルを置くディレクトリの名前に使われる。ここでは先ほどのコンテナ名と同じ school とする。
rails new で必要なファイル一式を準備する。
# rails new school
docker run を実行したディレクトリの下に新しいディレクトリ school と、さらにその下にいろいろなファイルができる。これを基にしてアプリケーションを作っていく。
注釈
rails コマンド( rails new を除く)や bundle コマンドは、作業ディレクトリが rails new で作ったディレクトリの下でないといけない。次回以降、コンテナ内の作業は、まずカレントディレクトリを /home/school にする。
# cd /home/school
6.7. ウェブサーバの起動¶
Pumaというウェブサーバが付属している。
Pumaを起動する。
# cd /home/school # rails server -b 0.0.0.0
コンテナの外から接続するには
-b 0.0.0.0が必要。デフォルトのポート番号は3000を使用する。コンテナを起動するとき、外部の3000番ポートと接続しておいた。
ブラウザで http://localhost:3000/ をアクセスすると、ウェルカムページが表示される。
Control-Cで終了
課題10
最終課題で作るシステムのテーマを考えよ。デフォルトは「○○○な人のための Social Network System」で、○○○に入る言葉は自分で考える。これ以外に作りたいものがある人は、自由に考えてもよい。
提出物は企画書。
サイトのタイトル
機能の説明
何がうれしいか
最終課題について
プログラムの締切は最後の授業が始まるまで(1月23日11:10)。最後の授業は発表会を行う予定だが、人数によっては全員発表できないかもしれない。レポートの締切は1月25日(日)。
Rails以外の技術を自分で勉強して組み合わせるのは構わない。ただし、採点対象はRailsを使用した部分。