8. ビュー¶
8.1. とりあえず動かしてみる¶
前回、Studentについては scaffold でモデル・ビュー・コントローラを作った(7.1 章)ので、ウェブサーバとデータベースを接続すれば動くはずである。

WebサーバはPuma(Railsをインストールすると一緒についてくる)を使用する。
本番のサービスではApacheやNginxをデーモンとして動かし、リバースプロキシを入れたりして重装備になることも多いが、開発している途中は自分だけが使えればよいので、Pumaをお手軽にターミナルから起動して使うのが普通。
最近は本番でもDockerの中でPumaを動かすことが増えているようだ。
データベースはSqlite3を使用する。
本番のサービスではPostgresqlやMySQLを使うことが多いが、データ量が少なければSqlite3の方がお手軽。
まず、Pumaを起動する。
% cd /home/school
% rails server -b 0.0.0.0
ブラウザで http://localhost:3000/ をアクセスすると、ウェルカムページが表示される。
次に http://localhost:3000/students/ にアクセスしてみる。
studentsと複数形なことに注意。
終了するにはコントロールCを押す。なお、終了するかバックグラウンドにしないと、そのターミナルでは他のコマンドが入力できないので注意。
8.2. ERBファイル¶
ビューの役割は、ブラウザで表示するHTMLを生成すること。つまり、プログラムの出力結果がHTMLになるようにするのだが、いちいち puts '<html>' とか書いていくのはかったるいし読みにくいので、固定的な部分はHTMLをそのまま書き、変化する部分だけRubyで書く。この形式をERBという。
ERBファイルは、一見HTMLファイルのように見えるが、ところどころ <% %> や <%= %> というタグがある。この部分はRubyプログラムとして実行される(正確には、 <% %> や <%= %> で囲まれていない部分がHTMLを出力するプログラムに変換され、全体がRubyプログラムとして実行される)。
<% %>: Rubyの式を評価する。式の値は捨てられる。<%= %>: Rubyの式を評価する。式の値はHTMLの中に埋め込まれる。
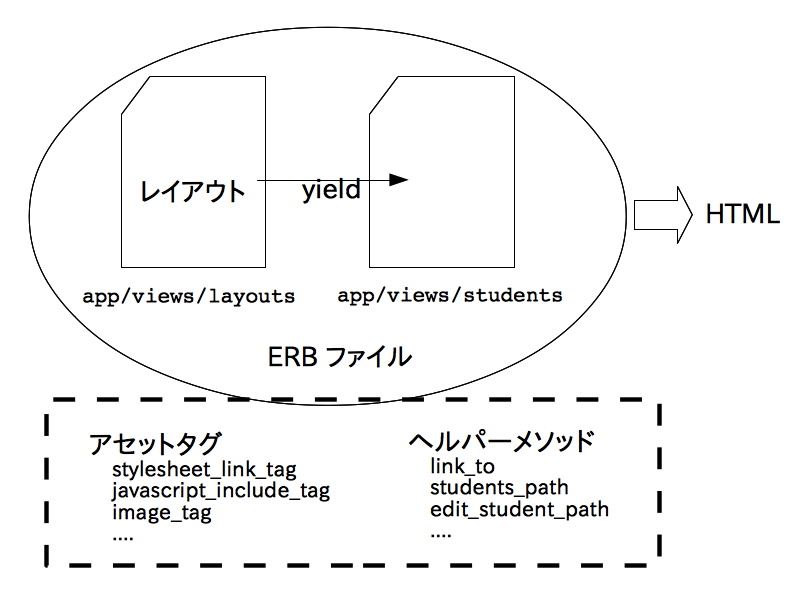
http://localhost:3000/students/ に対応するERBファイルは、次の二つである。
app/views/layouts/application.html.erb:アプリケーションの全ページに共通なレイアウトapp/views/students/index.html.erb:このページ特有の部分
URLとファイルの対応関係については、次回に説明する。
8.3. レイアウト¶
エディタで app/views/layouts/application.html.erb を表示しなさい。次にブラウザで http://localhost:3000/students/ のソースを表示し、どのように対応するか確認しなさい。
最初の3行は固定的なHTMLなので、そのまま出力されている。ただし、先頭にはコメントが挿入される。
4行目のタイトルは、
content_for(:title)でこのページ固有のタイトルが指定されていればそれを使い、なければ School を使う。ページ固有のタイトルは、各ページごとのerbファイルで設定する。9行目の
csrf_meta_tagsはセキュリティ関係の設定(Cross Site Request Forgeries 対策)をしている。22行目の
stylesheet_link_tagは、app/assets/stylesheets/の下にあるapplication.cssから作られたCSSファイルを参照するようにHTMLのlink要素を生成する。23行目の
javascript_importmap_tagsは、 Importmapを用いてapp/javascriptの下にあるJSファイルを読み込むようにHTMLのscript要素を生成する。27行目の
yieldは、このページ固有のERBファイルで指定された内容をこの部分に挿入している。
ここで使われている stylesheet_link_tag はアセットタグヘルパーと呼ばれている。
参考資料: アセットタグヘルパー - Railsガイド
注釈
アセット(特にJavaScript)の管理方式は変化が激しい。Rails5まではSprockets、Rails6ではWebpack、Rails7ではImportmapが標準になっているが、標準でない方式を使うことも可能である。資料を参照する時は、どの方式を使っているかに注意すること。
8.4. スタイルシート¶
CSSを拡張したSCSSで書くことができる。
app/assets/stylesheets/ の下に複数のCSSファイルを置くことができるが、デフォルトでは全部のファイルを連結して読み込む(ビューごとに違うCSSファイルを読むのではない)ので注意。
8.5. その他のアセットタグ¶
画像や音声を埋め込むためのメソッドが用意されている。
参考資料: アセットタグヘルパー - Railsガイド
課題13
app/views/layouts/application.html.erb を次のように変更せよ。
日本語が化けないように
head要素の中に<meta charset="UTF-8">を追加せよ。(もしUTF-8以外の文字コードで書いている場合はそれに合わせること)。Railsガイドのアセットタグヘルパーの説明 を読み、
image_tagを追加して、SFCのロゴ( http://www.sfc.keio.ac.jp/img/logo.png )を各ページの一番下に表示するようにせよ。
提出は app/views/layouts/application.html.erb ファイル。
【解答例】
8.6. 一覧表示ページ¶
ブラウザで http://localhost:3000/students/ のソースを表示し、エディタで app/views/students/index.html.erb を表示し、並べてみよ。
1行目の
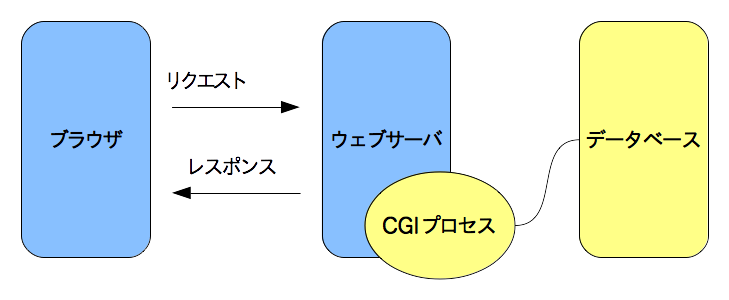
noticeはflashに記憶されているメッセージを表示するためのメソッドである。なぜ変数に記憶しないかというと、リクエスト・レスポンスの処理が終わるごとにCGIプロセスは終了して変数は全部消えてしまうので、次のリクエストの時点でメッセージを表示するためには、データベースに記憶しておかないといけないから。3行目は、
app/views/layouts/application.html.erbにあったcontent_for(:title)の値を設定。8行目の
<% @students.each do |student| %>は、Rubyの構文的には13行目にある<% end %>とつながっているので注意。この間に挟まれたERBの処理がブロックになり、繰り返し実行(HTMLを出力)される。これを実行する時、
@studentsにはStudentクラスのインスタンスの配列が入っている(実はコントローラで入れているが、それは次回)。9行目の
render studentは_student.html.erbというファイルを呼び出す。
8.7. リンク¶
app/views/students/index.html.erb の11行目と16行目は link_to によってHTMLの a 要素を生成している。引数は、表示文字列、URL、オプション(ハッシュの形で与える)。
URLは文字列で書いてもよいが、URLを生成するメソッドが各モデルごとに用意されるので、それを使う方が後々の保守のためにはよい。例えば、 scaffold で作った Student モデルの場合は次のようになる。
内容 |
URL |
メソッド |
|---|---|---|
モデルのデータの一覧表示 |
|
|
各データの詳細表示 |
|
|
各データの編集 |
|
|
11行目のShow this studentボタンでは、URL(またはURLを生成するメソッド)を書くはずのところに
studentという変数(Studentクラスのインスタンスが入っている)が書いてある。本来ならstudent_path(student)と書くべきところだが、面倒くさいので直接インスタンスを与えると、そのインスタンスの詳細表示ページのURLを与えたのと同じになる。
8.8. 詳細表示ページと編集ページ¶
URL http://localhost:3000/students/1 をアクセスすると、 Student モデルの id 1番のデータが表示される。対応するERBファイルは、レイアウトが app/views/layouts/application.html.erb 、その中の yield で app/views/students/show.html.erb が呼び出される。
9行目の
button_toはHTMLのフォームを生成する。フォームについては後で説明する。
同様にURL http://localhost:3000/students/1/edit は app/views/students/edit.html に対応している。
8.9. 今日のまとめ¶