<layout basecols="12" baserows="12" cursorcolor="d"
cursorline="2">
<region id="map" top="0%" left="0%" width="100%"
height="90%"/>
<region id="tt" top="91%" left="0%"
width="100%" height="10%"/>
<region id="p01" top="20%" left="14%"
width="31%" height="10%"/>
<region id="p02" top="20%" left="76%"
width="21%" height="10%"/>
.
.
.
<region id="m08" top="38%" left="43%"
width="21%" height="37%"/>
<region id="m09" top="25%" left="25%"
width="31%" height="65%"/>
</layout>
|
<region>タグを使用して表示領域を作成します。 |
<region id="m09" top="25%" left="25%"
width="31%" height="65%"/>
</layout>
<worksheet id="l01">
<cell href="hokaido01.csmil"/>道北・道東
<cell href="hokaido02.csmil "/>道央・道南
</worksheet>
.
.
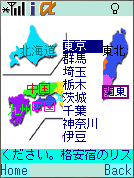
<worksheet id="l04">
<cell href="Tokyou01.csmil "/>東京
<cell href="Tokyou02.csmil "/>群馬
<cell href="Tokyou03.csmil "/>埼玉
<cell href="Tokyou04.csmil "/>栃木
<cell href="Tokyou05.csmil "/>茨城
<cell href="Tokyou06.csmil "/>千葉
<cell href="Tokyou07.csmil "/>神奈川
<cell href="Tokyou08.csmil "/>伊豆
</worksheet>
.
.
</worksheet>
</head>
<body align="center|grid" color="9" bgcolor="7">
<par>
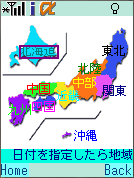
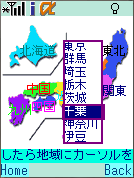
<img region="map" src="img/japan01.gif" fill="freeze"/>
|
<worksheet>タグを使用してテーブル内に表示するデータを定義します。
また、テーブル内のデータをクリックしたときにジャンプするリンク先も指定します。
|
<body align="center|grid" color="9" bgcolor="7">
<par>
<img region="map" src="img/japan01.gif" fill="freeze"/>
<text region="p01" color="b" bgcolor="clear" z-index="2">北海道</text>
<text region="p02" color="0" bgcolor="clear" z-index="2">東北</text>
<text region="p03" color="a" bgcolor="clear" z-index="2">北陸</text>
<text region="p04" color="9" bgcolor="clear" z-index="2">関東</text>
<text region="p05" color="6" bgcolor="clear" z-index="2">中部</text>
<text region="p06" color="3" bgcolor="clear" z-index="2">近畿</text>
<text region="p07" color="4" bgcolor="clear" z-index="2">中国</text>
<text region="p08" color="5" bgcolor="clear" z-index="2">四国</text>
<text region="p09" color="2" bgcolor="clear" z-index="2">九州</text>
<text region="p10" color="1" bgcolor="clear" z-index="2">沖縄</text>
<text region="tt" style="marquee" bgcolor="#00FFE0">日付を指定したら地域にカーソルを合わせて実行してください。格安宿のリストが表示されます..日付を指定したら地域にカーソルを合わせて実行してください。格安宿のリストが表示されます..日付を指定したら地域にカーソルを合わせて実行してください。格安宿のリストが表示されます..</text>
|
イメージ画像やテキストをregion属性を使用して配置します。 |
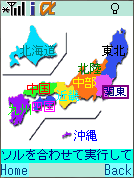
<focus region="p01" style="hold">
<table region="m01" src="ws:l01" cellcolor="7"
style="select"/>
</focus>
<focus region="p02" style="hold">
<table region="m02" src="ws:l02" cellcolor="7"
style="select"/>
</focus>
.
.
.
<focus region="p09" style="hold">
<table region="m09" src="ws:l09" cellcolor="7"
style="select"/>
</focus>
<focus region="p10" style="hold"><do href="sub11.txt"/></focus>
</par>
</body>
</csmil> |
フォーカス元とクリックしたフォーカス内以外にカーソルが移動しないようにstyle属性をholdにします。 |
<focus region="p01" style="hold">
<table region="m01" src="ws:l01" cellcolor="7"
style="select"/>
</focus>
<focus region="p02" style="hold">
<table region="m02" src="ws:l02" cellcolor="7"
style="select"/>
</focus>
|
<table>タグを使用して指定位置にワークシートの内容を表示させます。位置、幅、高さは、region属性で指定します。
src属性でテーブル内で表示する<worksheet>を指定します。
callcolor属性でテーブル内のカーソルカラーを指定し、ここでは、その他のバックグラウンドカラーおよびテキストカラーは、<body>タグで指定した、デフォルトのカラーを使用しています。
スタイル属性をselectにすることにより、テーブル内でゆいつ一つだけを選択できるようにします。
|