12. 1 スタイルシート 12. 2 CSS で指定できる属性 12. 3 インライン指定 12. 4 style 要素 12. 5 外部スタイルシート 12. 6 音声データ 12. 7 練習問題 12. 8 動画データ 12. 9 SSI 12.10 CGI 12.11 アプレット 12.12 練習問題 12.13 宿題 12.14 おまけ
HTML は学術的な情報交換のために開発されました.したがって,読む人がどんなコンピュータを使っていようと内容を正しく伝えることが重要であり,文書の見栄えは気にしないという方針でした.しかし,世の中の多くの人がウェブを使うようになると,文書のデザインを(内容よりも?)気にする人たちも現れました.そこで,HTML の限られた機能を使って美しくページをデザインするために次のような工夫が行われるようになりました.
ところが,このような工夫はページを複雑にして処理を遅くするだけでなく,ブラウザの種類や設定によって意味不明の表示になったり,テキスト読み上げインターフェースを使っている視覚障害者を困らせたりすることになります.
スタイルシート(style sheet)は上のような問題を解決するための,ページのデザインを指定する仕組みです.HTML は文章の論理的な構造を表すマークアップを担当し,デザインに関するマークアップはスタイルシート言語で書きます.スタイルシート言語にはいくつかありますが,普通は CSS(Cascading Style Sheets)を使います.
注意![]() :
スタイルシートによる指定は,必ずその通りに表示されるという保証はありません.ブラウザによっては,そのスタイルシート言語に対応していないものもあります.また,対応していても,ハードウェアの制約などで,指定された通りに表示できない場合があります.
:
スタイルシートによる指定は,必ずその通りに表示されるという保証はありません.ブラウザによっては,そのスタイルシート言語に対応していないものもあります.また,対応していても,ハードウェアの制約などで,指定された通りに表示できない場合があります.
CSS によるマークアップの基本的な書き方は「属性名 : 値」です.複数ある時は「;」で区切ります.例えば,12ポイントの青い文字を使いたい場合は
とします.![]() 属性の一覧
属性の一覧
色名で指定できるのは,次の16色です.
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
任意の色を指定したい時は,RGB カラーモデルを使います.色を赤(R),緑(G),青(B)の三原色に分解し,それぞれの明るさを数値化する方式です.書き方はいくつかありますが,前に「#」を付け,2桁の16進数(00〜FF)に数値化して並べる書き方がよく使われます.例えば,aqua は #00FFFF と書くこともできます.
![]() 色を表現するためのカラーモデルには
RGB の他に,HSB, CMYK, CIE L*a*b などがあります.
色を表現するためのカラーモデルには
RGB の他に,HSB, CMYK, CIE L*a*b などがあります.
font-family, font-style, font-variant, font-weight, font-size の値をそれぞれ指定しますが,まとめて font で指定することもできます.
font-family の値はフォント名ですが,指定したフォントが無い場合に備えて,複数のフォント名をコンマで区切って書くこともできます.書いてある順に探して,最初に見つかったフォントを使用します.
HTML 文書の中のある特定の要素について,スタイルシート言語で書いたマークアップ(以後,「スタイル指定」と呼ぶことにします)を行いたい場合は,その要素の style 属性の値としてスタイル指定を書きます.例えば,ある段落を12ポイントの青い文字で書きたい場合は
とします.
また,head 要素の中に,どのスタイルシート言語を使うか書いておく必要があります.例えば,CSS の場合は
と書きます.
HTML 文書の中のある種類の要素全部についてスタイル指定を行いたい場合は,style 要素を使います.
例えば,h1 要素を太さ1の実線で囲み,中央揃えにするためには
<head> <style type="text/css"> h1 {border-width: 1; border: solid; text-align: center} </style> </head>
とします.
上の例では,文書中のすべての h1 要素に対して同じスタイルを指定します.しかし,同じ種類の要素でも何種類かのスタイルを指定したいことがあります.そのような場合は,必要に応じて要素に class 属性を付けておき,特定の class 属性の値を持った要素に対して「要素名.クラス属性の値 { スタイル指定 }」でスタイルを指定することができます.
例えば,h1 要素で class 属性の値が test-ni-deru のものだけ上と同じスタイルを指定するには
<head> <style type="text/css"> h1.test-ni-deru {border-width: 1; border: solid; text-align: center} </style> </head> <body> <h1 class="test-ni-deru">重要そうな章</h1> <h1>あんまり重要でなさそうな章</h1> </body>
とします.
span 要素と div 要素は,文書の中のある部分をひとまとめにして扱うためのものです.
クラス属性を付けることで,文書の中の任意の部分にスタイルを指定するのに使えます.例えば,図を中央揃えで表示したい時は
とします.
<head> <style type="text/css"> div.center {text-align: center} </style> </head> <body> <div class="center"> <img src="01.jpg" alt="特別教室の写真"> <p>図1:SFCの風景</p> </div> </body>
複数の HTML ファイルに共通のスタイルを指定するには,スタイル指定を独立したファイルに書き,各 HTML ファイルの中の link 要素で外部スタイルシートの指定をします.ひとつの HTML ファイルに複数の外部スタイルシートを指定することができますが,ここではひとつのスタイルシートファイルだけを使うことにします.
スタイルシートファイルの中身は,style 要素の中身と同じ形式で書きます.上の例を外部スタイルシートで書き直すと
xxx.htmlとなります.centering.css
div.center {text-align: center}
特別教室(κ, ε, ι, ο)のコンピュータでは,付属のマイクを使って,AU 形式という種類の音声データを作ることができます.
すると,次のようなウィンドウが現れます.
同じように「音量」のところを右ボタンでドラッグし,「録音...」を選択す ると,次のようなウィンドウが現れます.
すると,ファイル名を指定するウィンドウが現れるので,保存するファイル名 を入力します.
動く絵を見せたい場合,原理的には,少しずつ変化する静止画を順に見せていけば,動いているように見えます.しかし,単に静止画データをつなげただけでは巨大なデータになってしまいますので,次のような圧縮を行います.
時間的圧縮を使うと,圧縮率を高くできますが,編集や加工はやりにくくなります.ファイル形式としては以下のものが代表的です.
音声ファイルや動画ファイルを全部転送してから再生するやり方は,データ量が多くなると,再生開始までの待ち時間が長くなってしまいます.そこで,データの転送と再生を同時に行うストリーミング (streaming)という方法もあります.Real Video, QuickTime, WindowsMedia などで使えます.
CNS で動画ファイルを編集する方法は,CNS
ガイド,AV ガイドを参照して下さい.
通常のウェブページは,用意した文章やデータをそのまま表示するだけですが,ウェブページを読むたびに違った内容を表示する方法もあります.
ウェブサーバがページを送信するときに,何らかの情報を挿入する方式を SSI (Server
Side Include)と呼びます.SSI を利用するためには,ファイル名の最後が .shtml
で終わるようにします.
注意 ウェブページの中に文章の代わりにプログラムを置いておき,その動作結果を表示することができます.ウェブサーバでプログラムを実行し,その結果をブラウザに送信する方式をCGI(Common
Gateway Interface)と呼びます. CGI プログラムを呼び出す方法はいくつかありますが,ここでは SSI
を使います.
注意 そのページが何回アクセスされたかを示す,アクセスカウンタを作ってみましょう.
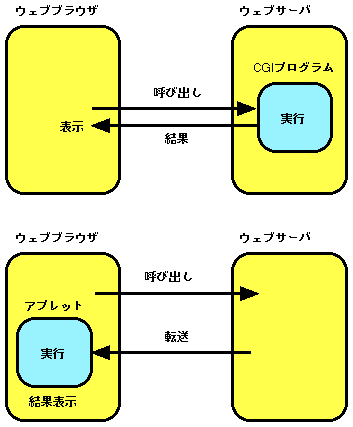
このページを表示すると,SSI の exec コマンドが counter.cgi を呼び出します.これは,number.txt
に書かれている数字を1増やしてから,その数字をページの内容として出力します. CGI はウェブサーバがプログラムを実行して,その結果をブラウザに送信するので,いったん表示された内容は,再読み込みしない限り変化することはありません.それに対してアプレット(applet)は,サーバからブラウザへプログラムを送信し,ブラウザ側で実行する方式なので,実行結果を次々に表示したり,対話的に実行したりすることができます.
アプレットを作るには Java というプログラミング言語がよく使われますが,これは情報処理 Ibc で勉強します.SFC の人が作ったアプレットの例をみてみましょう.
自分でアプレットを作れなくても,他の人の作ったアプレットを自分のページに表示することはできます.アプレットを表示するには object
要素を使います.
CNS にインストールされている netscape は,object 要素に対応していません.ここでは,古い規格である
applet 要素を使って練習します. object 要素,applet
要素の内容には,アプレット非対応ブラウザ用テキストの他に,param 要素を書くことができます.これは,アプレットが動作するときに利用する情報を与えるものです.どのような情報を与えるかは,アプレットによって違います.param
要素には終了タグはありません. 例えば,次のアプレットは,title という種類の情報が与えられると,位置を少しずつ変えて,踊っているように表示します. また,アプレットで音を出すこともできます. ただし, file:/usr/demo/SOUND/sounds/computer.au という
URL は,このファイルがあるコンピュータ(特別教室の Ultra30 など)でのみ有効です.
慶應義塾大学の授業以外での無断利用、複製はご遠慮下さい。12.9 SSI
![]() :
どのような SSI コマンドが使えるかは,ウェブサーバによって違います.
:
どのような SSI コマンドが使えるかは,ウェブサーバによって違います.
12.10 CGI
![]() :
ここでは, あらかじめ用意されたプログラムを使って CGI の練習をします.不適切な CGI プログラムは,外部からの侵入口になったり,ウェブサーバが停止する原因になったりして大変危険ですので,自分で
CGI プログラムを書くときは,次のことを必ず守ってください.
:
ここでは, あらかじめ用意されたプログラムを使って CGI の練習をします.不適切な CGI プログラムは,外部からの侵入口になったり,ウェブサーバが停止する原因になったりして大変危険ですので,自分で
CGI プログラムを書くときは,次のことを必ず守ってください.
![]() 4.5
ファイルの保護 注意
4.5
ファイルの保護 注意![]() :
これは CGI プログラムではなく,単なるデータですので,書き込みを許可してもかまいません.
:
これは CGI プログラムではなく,単なるデータですので,書き込みを許可してもかまいません.
% chmod go+rw number.txt
%
これが何を意味しているかは,Perl というプログラミング言語の勉強をしないと分かりませんが,残念ながら,現在 SFC で Perl の授業はありません.
CGI プログラムは Perl 以外の言語を使って書いてもかまいません.
#!/usr/local/bin/perl
print "Content-type: text/html\n\n";
open(LOG, "number.txt");
chop($number = <LOG>);
close(LOG);
$number++;
print "$number";
open(LOG, "> number.txt");
print LOG "$number\n";
close(LOG);
![]() :
これは CGI プログラムですから,自分以外の書き込みを禁止しておかなくてはいけま せん.通常の設定では,ファイルを作ったときにそうなっています.
:
これは CGI プログラムですから,自分以外の書き込みを禁止しておかなくてはいけま せん.通常の設定では,ファイルを作ったときにそうなっています.
% chmod +x counter.cgi
%
あなたは <!--#exec cgi="counter.cgi" --> 人目のお客様です.
12.11 アプレット

これは、水族館の中を魚が泳ぐアプレットで、左ボタンを押すとそれぞれの魚のスタミナが表示され、腹の減っている魚はえさを食べに寄ってくるというもの です。
マウスで b-spline 曲線をプロットするものです.
<applet
codebase="http://www.sfc.keio.ac.jp/~hattori/ipl-text/1a/applet"
code="Dancing.class" width=300 height=45>
<param name="title" value="Keio SFC">
踊るアプレット
</applet>
これは,坂本俊輔さんの作品を改造したものです.
これは,坂本俊輔さんの作品を改造したものです.
<applet
codebase="http://www.sfc.keio.ac.jp/~hattori/ipl-text/1a/applet"
code="Sound.class" width=100 height=80>
<param name="uri" value="file:/usr/demo/SOUND/sounds/computer.au">
喋るアプレット
</applet>
クリックすると音が出ます.
クリックすると音が出ます.
12.12 練習問題
12.13 宿題
12.14 おまけ
![]()
![]() HTML
についてさらに詳しく知りたい人は,W3C(World Wide Web Consortium)による規格を参照して下さい.
HTML
についてさらに詳しく知りたい人は,W3C(World Wide Web Consortium)による規格を参照して下さい.
[目次]
[前回]
[次回]
[重要語索引]
Copyright (c) 2000 慶應義塾大学