
2. 1 図形の出力 2. 2 練習問題 2. 3 for 文 2. 4 練習問題 2. 5 円を描く 2. 6 練習問題 2. 7 二重の繰り返し 2. 8 練習問題 2. 9 if 文 2.10 練習問題 2.11 宿題 2.12 おまけ
| B・Cコースで、宿題を自宅のパソコンでやりたい人は、JDK (Java 2 SDK) のインストールが必要です。推奨ラップトップを購入した人はJDKのダウンロードのページを参照してください。それ以外の人は |
数値や文字だけでなく、図形を出力することもできます。前回の練習用プログラムでは図形を表示する部分がありませんので、もう一つ別の練習用プログラムを使います。
まず、前回と同じように
/pub/sfc/ipl/1bc/SfcTemplate2.java
/pub/sfc/ipl/1bc/SfcTemplate2.html
を自分の作業ディレクトリにコピーします。
% cd /pub/sfc/ipl/1bc % cp SfcTemplate2.java SfcTemplate2.html 自分の作業ディレクトリ % |
ラップトップの場合は
|
コピーできたら、前回の手順を思い出して、SfcTemplate2.java をコンパイルし、SfcTemplate2.html を表示してみましょう。どのようなウィンドウが出てきましたか?
手始めに直線を描いてみましょう。まず、Line.java と Line.html というファイルにコピーします。
% cd 自分の作業ディレクトリ % cp SfcTemplate2.java Line.java % cp SfcTemplate2.html Line.html % |
変更する個所は前回と同じです。
public class Line extends Applet implements ActionListener {
|
void sfcDraw(Graphics g) {
//ここに自分のプログラムを書く
g.drawLine(0,0,300,300);
}
|
<applet code="Line.class" width=300 height=380> |
これをコンパイルして実行してみましょう。
% javac Line.java % appletviewer Line.html |
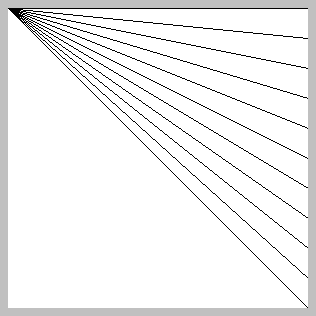
Line.java を変更し、次のような線を描くようにしなさい。
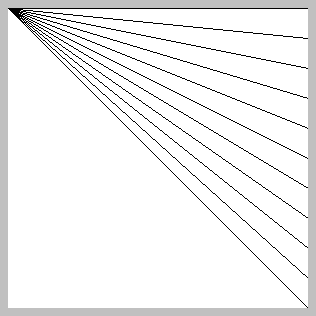
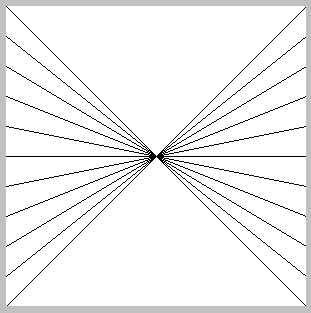
少しずつ違うことを何回も繰り返して行いたい場合があります。例えば、次のように線を11本描くことを考えてみましょう。

これは、次のように drawLine を11回書くこともできます。
g.drawLine(0, 0, 300, 0);
g.drawLine(0, 0, 300, 30);
g.drawLine(0, 0, 300, 60);
g.drawLine(0, 0, 300, 90);
g.drawLine(0, 0, 300, 120);
g.drawLine(0, 0, 300, 150);
g.drawLine(0, 0, 300, 180);
g.drawLine(0, 0, 300, 210);
g.drawLine(0, 0, 300, 240);
g.drawLine(0, 0, 300, 270);
g.drawLine(0, 0, 300, 300);
しかし、これが1万本になったら、とても1万個の drawLine を書くわけには行きません。そこで、1個の drawLine を何回も繰り返して実行するプログラムを書きます。
上の11本の線を描くには Line.java を次のように変更します。
45 46 47 48 49 50 |
void sfcDraw(Graphics g) {
//ここに自分のプログラムを書く
for (int y = 0; y <= 300; y = y + 30) { // x = 0, 30, 60, …, 300
g.drawLine(0, 0, 300, y);
}
}
|
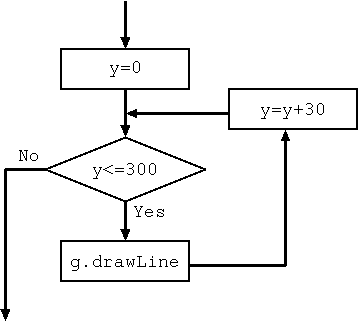
for が繰り返しをするための命令です。この場合は次のような繰り返しになります。

代入や for のようなひとまとまりの命令を文(statement)と呼びます。いくつかの文を '{' と'}' でまとめたものをブロック(block)と呼びます。
for 文の書き方は正確には次のようになります。
for ( 初期設定; 継続条件; 増分設定 ) {
繰り返しブロック
}
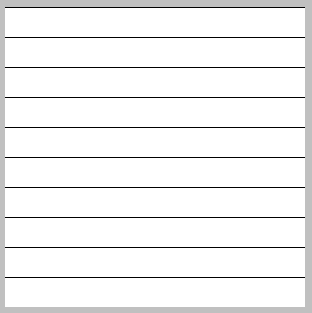
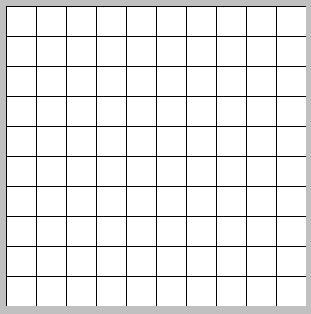
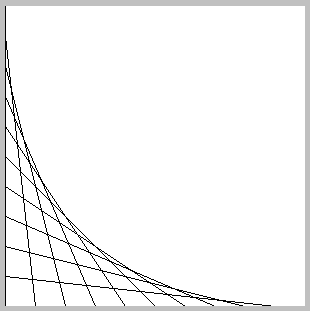
Line.java を変更して、次のような図を描くようにしてみましょう。



% cd 自分の作業ディレクトリ % cp SfcTemplate2.java Circle.java % cp SfcTemplate2.html Circle.html % |
円(または楕円)を描くメソッドは drawOval()、中を塗り潰した円(または楕円)を描くメソッドは fillOval() です。括弧の中には4個の数字を書き、それによって次のように楕円が描かれます。
public class Circle extends Applet implements ActionListener {
|
void sfcDraw(Graphics g) {
//ここに自分のプログラムを書く
g.drawOval(100, 100, 50, 50);
g.fillOval(150, 200, 100, 50);
}
|
<applet code="Circle.class" width=300 height=380> |
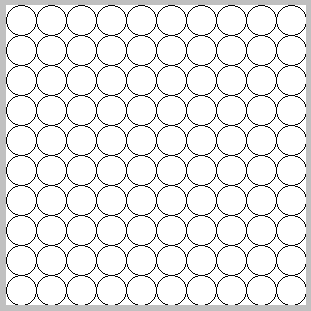
次のように100個の円を描きたいときはどうすればいいでしょうか。

まず左端の縦一列から描くとします。Y座標が順に増えていって、下までいくと、次の列はX座標を30増やして、Y座標はまた0から始めなければなりません。
これは、縦一列を描く繰り返しをまず考え、それを横にずらしながら繰り返して描いていけば出来ます。プログラムは次のようになります。
45 46 47 48 49 50 51 52 |
void sfcDraw(Graphics g) {
//ここに自分のプログラムを書く
for (int x = 0; x < 300; x = x + 30) { //横にずらしながら
for (int y = 0; y < 300; y = y + 30) { //縦にずらしながら
g.drawOval(x, y, 30, 30);
}
}
}
|
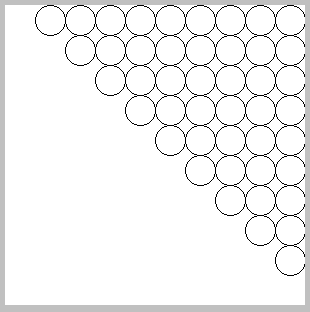
二重の繰り返しを使って、次のような図を描くプログラムを作りましょう。
45 46 47 48 49 50 51 52 53 54 55 56 |
void sfcDraw(Graphics g) {
//ここに自分のプログラムを書く
for (int x = 0; x < 300; x = x + 30) {
for (int y = 0; y < 300; y = y + 30) {
if ( x == y ) { // x 座標と y 座標が等しいなら
g.fillOval(x, y, 30, 30);
} else {
g.drawOval(x, y, 30, 30);
}
}
}
}
|
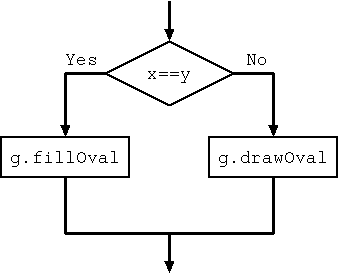
if が場合分けをするための命令です。この場合は次のような場合分けになります。

次のように変更すると、どのような図形を描くか予想しましょう。
45 46 47 48 49 50 51 52 53 54 |
void sfcDraw(Graphics g) {
//ここに自分のプログラムを書く
for (int x = 0; x < 300; x = x + 30) {
for (int y = 0; y < 300; y = y + 30) {
if ( x == y ) {
g.fillOval(x, y, 30, 30);
}
}
}
}
|
実際に実行して、確認しましょう。
次のような図を描くプログラムを作りなさい。
2.11 宿題


2番はif 文を使っても使わなくてもできます。余裕のある人は両方考えてみましょう。2.12 おまけ
[目次]
[前回]
[次回]
[重要語索引]
慶應義塾大学の授業以外での無断利用、複製はご遠慮下さい。
Copyright (c) 2000 慶應義塾大学