3.4 メソッドの引数
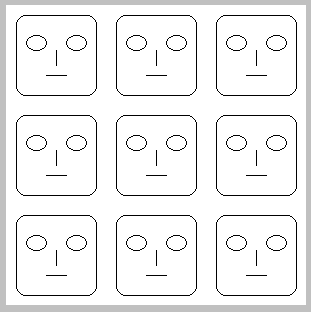
上のプログラムで、同じ顔を右下にもう1個描くには、同じ図形を座標を (200, 200) ずらして描きます。
g.drawRoundRect(10, 10, 80, 80, 20, 20);
g.drawOval(20, 30, 20, 15);
g.drawOval(60, 30, 20, 15);
g.drawLine(50, 45, 50, 60);
g.drawLine(40, 70, 60, 70);
g.drawRoundRect(210, 210, 80, 80, 20, 20);
g.drawOval(220, 230, 20, 15);
g.drawOval(260, 230, 20, 15);
g.drawLine(250, 245, 250, 260);
g.drawLine(240, 270, 260, 270);
これは基準点が変わっているだけなので、次のように変数 x,y を基準にすれば、その値を変えることで、自由に位置を変えて描くことができます。
g.drawRoundRect(x + 10, y + 10, 80, 80, 20, 20);
g.drawOval(x + 20, y + 30, 20, 15);
g.drawOval(x + 60, y + 30, 20, 15);
g.drawLine(x + 50, y + 45, x + 50, y + 60);
g.drawLine(x + 40, y + 70, x + 60, y + 70);
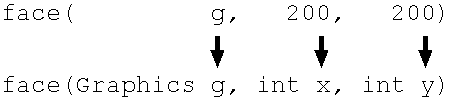
これをメソッドとして宣言しておけば、x, y の値を変えながら、何回も呼び出すことができます。
45
46
47
48
49
50
51
52
53
54
55
56
57
|
void sfcDraw(Graphics g) {
face(g, 0, 0);
face(g, 200, 200);
}
void face(Graphics g, int x, int y) {
g.drawRoundRect(x + 10, y + 10, 80, 80, 20, 20);
g.drawOval(x + 20, y + 30, 20, 15);
g.drawOval(x + 60, y + 30, 20, 15);
g.drawLine(x + 50, y + 45, x + 50, y + 60);
g.drawLine(x + 40, y + 70, x + 60, y + 70);
}
|