
いくつかのGUIパーツを用いるアプレットをつくる際に、画面の構成を決めそれに従ってGUIパーツをレイアウトする方法を知っておくと便利です。今週はJavaが提供する画面のレイアウト方法のうち、もっとも簡単なものを学びます。また、ちょっとしたレイアウトの工夫をする際に知っておくと便利な、Panelの活用法も学びます。
10.1 レイアウトの方法その1(FlowLayout) 10.2 レイアウトの方法その2(BorderLayout) 10.3 Panelの活用
第8週でGUIパーツの学習をしたときには、アプレットの画面上のどこにパーツを置くのかを指定する方法には触れませんでした。特に何も指定しなくても、単にaddメソッドで追加するだけで、GUIパーツはきちんと画面上部に中寄せ(センタリング)された状態で配置されました(たとえばこのアプレットのチョイスボタンの位置に注目)。
これはアプレット上の基本的なレイアウト方法がすでに決められていることを意味しています。このもっとも基本的なレイアウト方法のことをFlowLayoutと呼びます。
FlowLayoutにおいては、addメソッドで追加されるGUIパーツを追加された順に配置してゆきます。配置されるパーツはセンタリングされ、横幅いっぱいになったら次の行に配置します。
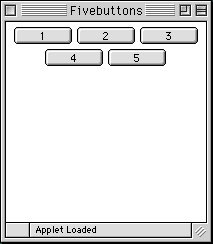
たとえば次のソースコードのように5個のボタンを順次配置した場合の画面は、以下に示すようになります(アプレットの大きさは、HTMLファイルで幅、高さともに200ピクセルと指定)。
/**
* 第10週:GUIパーツのレイアウト
* 5つのボタンをFlowLayoutで配置する
**/
import java.awt.*;
import java.applet.Applet;
public class Fivebuttons extends Applet{
// initメソッド:アプレットの初期化を行う
public void init(){
Button b1 = new Button("1");
add(b1); // 1つめのボタンを追加
Button b2 = new Button("2");
add(b2); // 2つめのボタンを追加
Button b3 = new Button("3");
add(b3); // 3つめのボタンを追加
Button b4 = new Button("4");
add(b4); // 4つめのボタンを追加
Button b5 = new Button("5");
add(b5); // 5つめのボタンを追加
}
}
|

このプログラムの画面
それでは、次のアプレットのように二つのボタンを上下に分けて配置したい場合、どうしたらよいでしょうか。これを実現するためには、先ほどのFlowLayoutとは異なる方法でパーツの配置を行う必要があります。

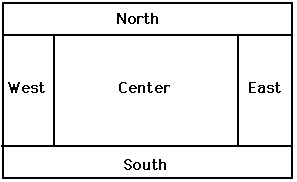
このプログラムではBorderLayoutという方法で二つのボタンを配置しています。この方法は以下の図のように画面を上(North)、下(South)、左(West)、右(East)、中央(Center)の5つに区切り、そのうちのいずれかの場所を指定してGUIパーツを貼り付けます。

BorderLayoutを利用したレイアウトの指定は、次の手順で行います。
以上の手順は、もちろんinitメソッドの中に記述します。
それでは、実際にBorderLayoutを利用して先ほどのアプレットをつくってみて下さい。
BorderLayoutを用いて、2つのボタンで円の描画をコントロールするアプレット"ToricoCircle"を作成しなさい。二つのボタンは片方が「描画」を、もう片方が「消去」を担当します。また、アプレットが読み込まれたときの初期状態は、何も表示されていない状態であることにします。
ヒント・・・トリコロール模様は、大きさと色の異なる円を重ねることによって実現します。一番内側には白色の円を描画します。
>> もう少しヒントがほしい人へ。こちらにプログラムの枠組みがあります。
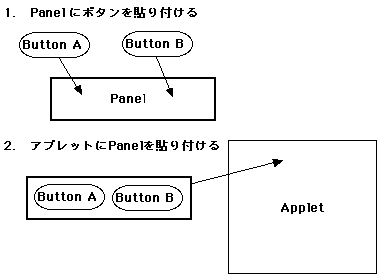
Panelは複数のGUIパーツを貼り付けることができるまさに「パネル」の働きをします。たとえば以下の図のように、複数のボタンが貼り付いているPanelをアプレット本体に貼り付けたりして利用します。これを利用するとより自由度の高いレイアウトが可能になります。

以下のアプレットはPanelを用いてレイアウトを施したものです。

このプログラムを例に、Panelの利用方法を説明します。
まずPanelクラスのオブジェクトを生成しなければなりません。コンストラクタは引数が不要です。ですから単に
Panel p = new Panel(); |
とすればいいのです。
次に、あらかじめ作成しておいたボタンオブジェクトを貼り付けます。このときにはPanelクラスのaddメソッドを用い、引数に貼り付けたいGUIパーツのオブジェクト名を与えます。先ほどのアプレットは2つのボタンを用いているので、それぞれを次の記述で貼り付けます。
p.add( b1); |
最後に、ボタンを貼り付けたPanelオブジェクトをアプレット本体に貼り付けます。上の例ではBorderLayoutを用い、アプレット下部にPanelオブジェクトを貼り付けています。
add( "South", p ); |
Panelはこの手順で利用します。もちろん複数のパネルを作成し、別々の場所に貼り付けてもかまいません。入れ子状になっている構造を把握し、うまく活用することができれば、かなり自由なレイアウトをすることが可能です。
ちなみに、実はAppletクラスはこのPanelクラスのサブクラスなのです。ですからaddメソッドはこのPanelクラスのものを引き継いでいるといえます。従って、Panelの上にちいさなPanelを重ねてゆくプロセスが想像できれば、今回学習した方法でのレイアウトについてはかなりマスターできたといえるでしょう。
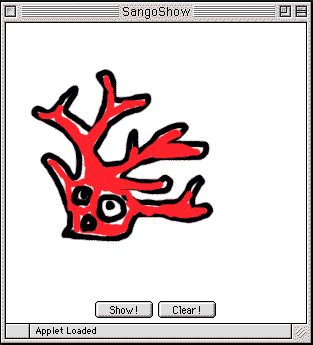
Panelクラスを用いて先ほどのアプレット"SangoShow"を完成しなさい。ちなみに二つのボタンは、片方が画像の表示を、もう片方が画像の消去を担当しています。また初期状態では画像が表示されないものとします。
> こちらにプログラムの枠組みがあります。それほどヒントはいらないと思いますが、、、。
>> 目次ページへ